隨著AI時代來臨,許多創作者在工作上為求效率紛紛使用AI生成作為輔助工具,如知名的ChatGPT、Midjourney等,而設計師不可或缺的工具、設計軟體龍頭Adobe系列也跟進腳步開發AI系統,這項工具就是已經問世的Adobe Firefly,早在2023年5月就已經可以在Photoshop、illustrator、甚至網頁上使用,如果還沒試過,一定要來體驗一下AI生成帶來的強大的功能。
使用Adobe Firefly AI的前置作業
在使用Adobe的AI功能之前需要先有Creative Cloud帳號,可以先到官網申請。
Firefly採用「生成點數」做為花費,每生成一張圖會消耗一個點數,免費版每月有25點可以使用;付費版則是100點。如果想在Photoshop、illustrator上使用則需要持有正式版軟體,並更新到最新版,但Adobe有提供Beta版給想試用AI功能的人使用,不論正式版或Beta版軟體都透過Creative Cloud桌面版下載。
Adobe Firefly:網頁上使用AI生成功能
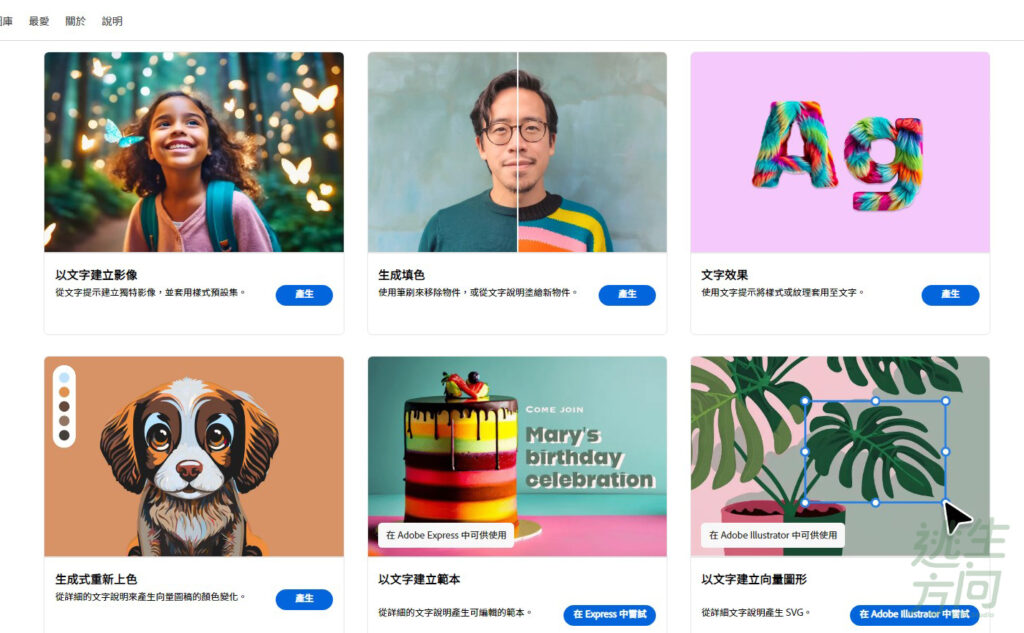
在Firefly首頁可以看到目前可以使用的功能有以下幾項:以文字建立影像、生成填色、文字效果、生成式重新上色、以文字建立範本、以文字建立向量圖形,其中前四項可以直接在網頁上操作,其他兩項會轉跳至其他頁面,會再其他文章詳細介紹。

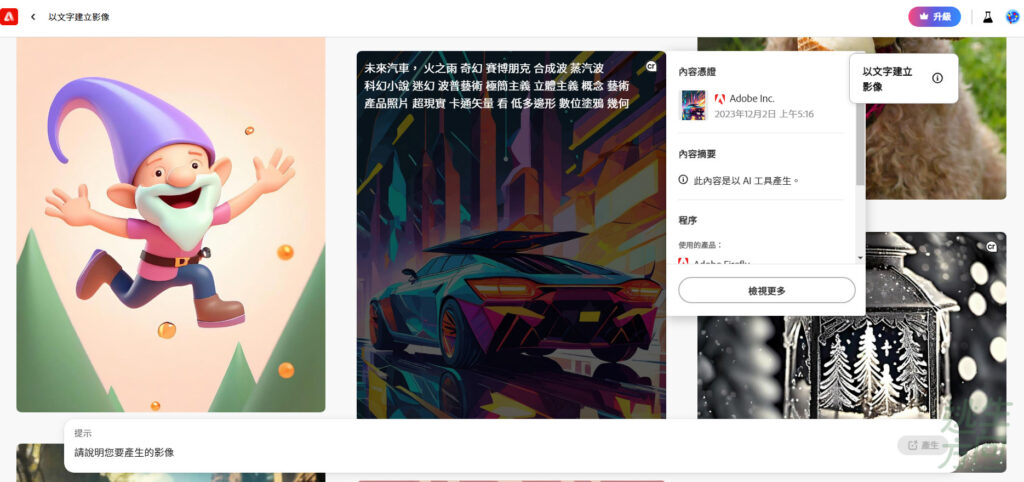
以文字建立影像
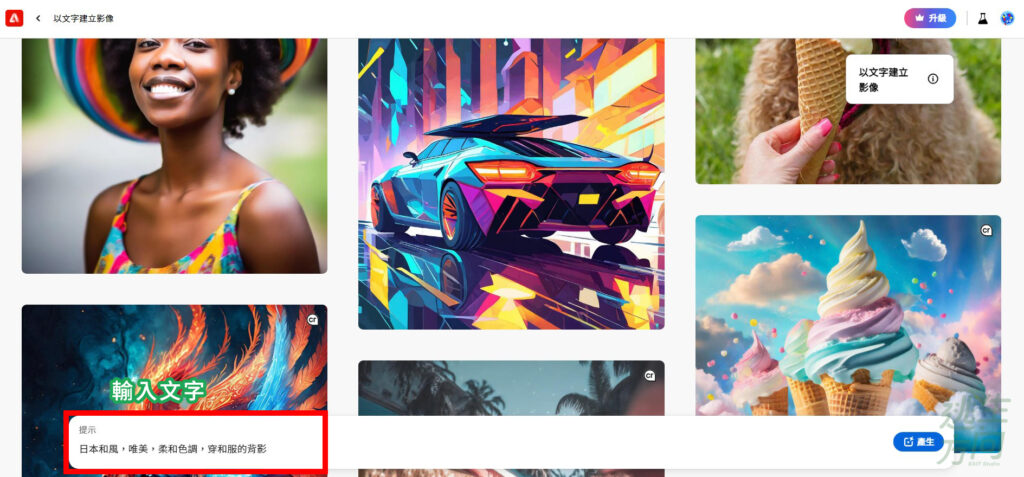
我想這是大部分剛接觸AI生成的人最熟悉也是最常見的方式,直接輸入文字指令來讓AI生成圖像。現在也有許多人將使用AI做圖的人稱為詠唱師/魔法師,而輸入的文字就稱為魔法/咒語等,很貼切也很有趣。我們就當自己是魔法師,用文字作為媒介請AI幫我們畫出腦海中的畫面吧。
Firefly不像Midjourney只能輸入英文,直接輸入中文關鍵字也是沒問題的。

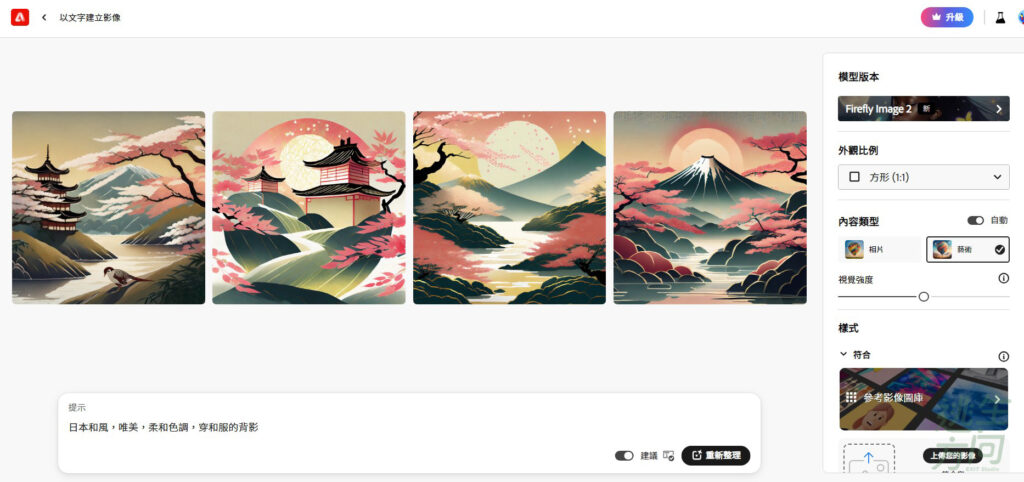
只要輸入一段描述或是幾個名詞、形容詞,再按下【產生】就能進行生成。輸入的關鍵字盡量清楚明確(為了節省生成點數),這也考驗詠唱者的文字能力,不知道該輸入什麼的人也能看看Firefly頁面,有其他生成範例和使用的關鍵字,或者直接點擊範例來修改。

生成完成後會得到四張圖,如果對結果不滿意想調整也能在這個頁面調整,但要注意每按一次生成就會消耗一次點數,在有限的情況下要慎重使用。

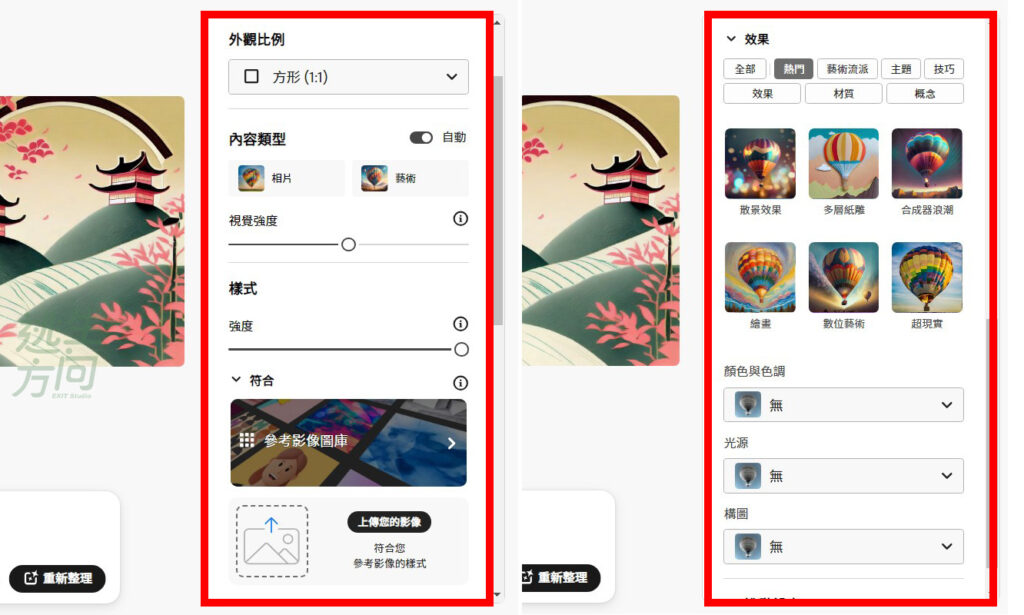
值得一提的是除了選擇想要的風格外,Firefly也能讓使用者直接上傳想要的畫風讓AI生成。

而在進階設定中則是可以用「排除」的方式輸入關鍵字,也就是輸入你不想出現在畫面中的內容。此功能目前只支援英文。

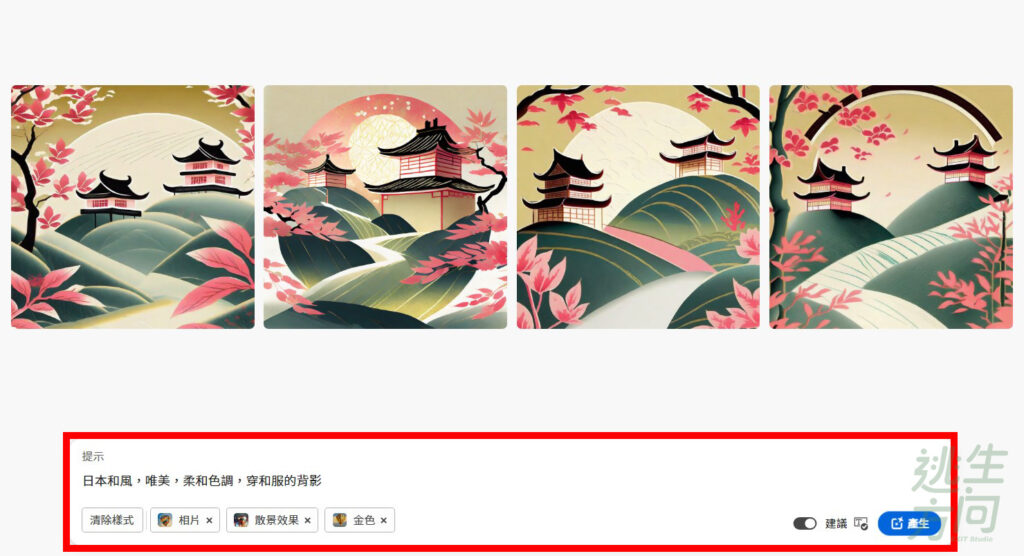
左邊欄位所設定的資訊會出現在搜尋欄下方,按下產生AI就會依照設定生成新的圖。

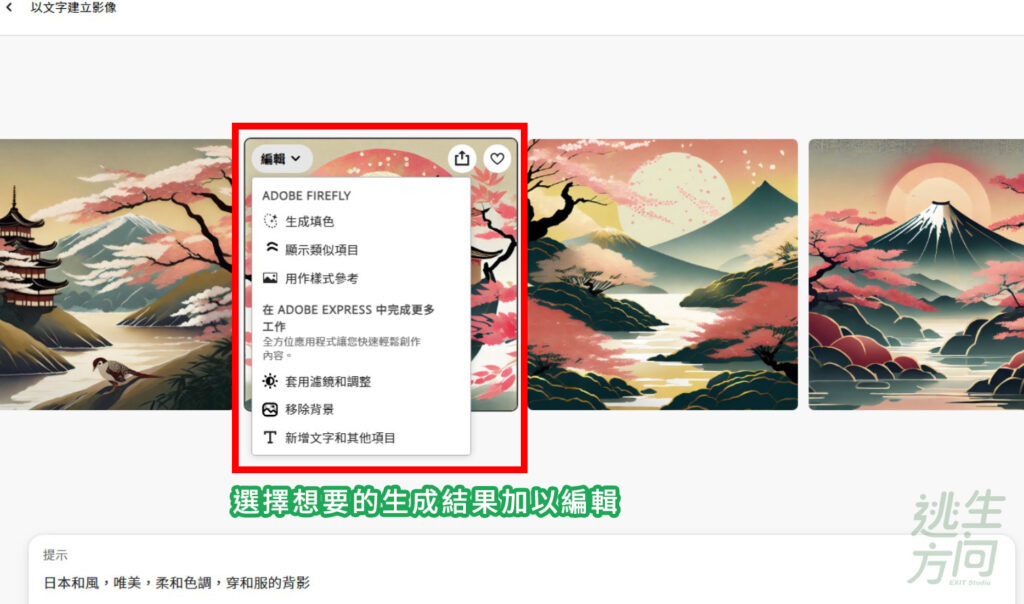
最後選擇你要的圖下載或是加以編輯。(提醒:下載時如果是免費版會有浮水印。)

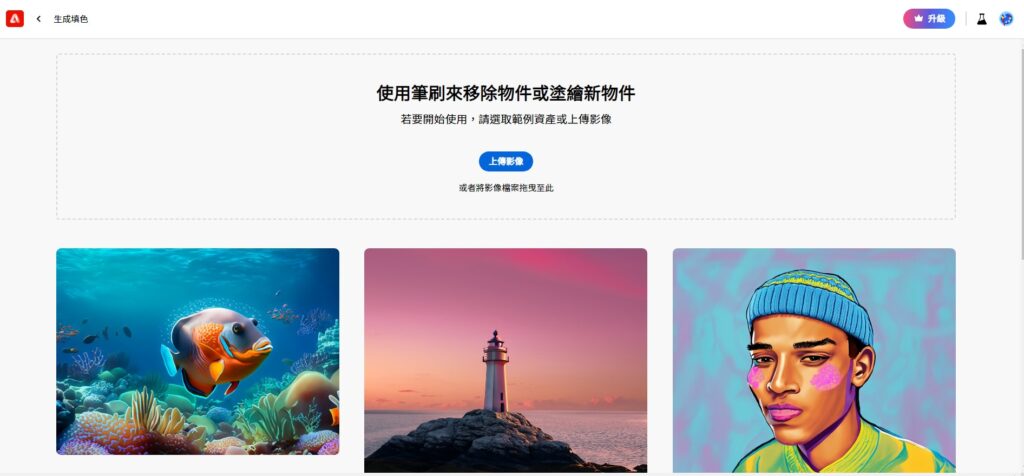
生成填色
簡單來說就是對指定區塊進行生成指令。可以延續到上一個以文字建立圖象的功能,如果在成品中你想在特定區域加入或減去物件、調整顏色或花樣,都能使用生成填色這項功能。

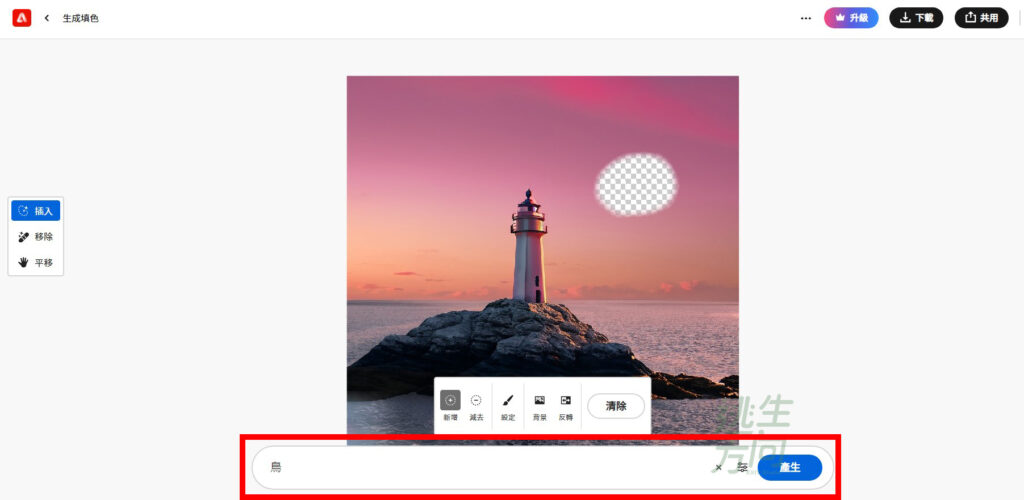
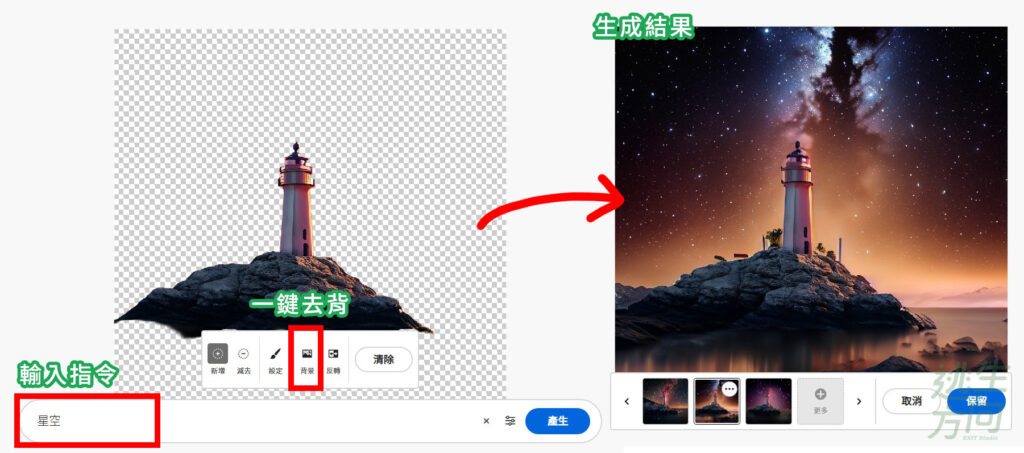
這裡我先用Firefly頁面上的範例圖來示範。操作方式很簡單,只要用筆刷畫出你想要的範圍,畫的地方會像下圖這樣呈現去背格狀,然後在這個範圍裡你想要加入什麼?輸入關鍵字和指令,再按下產生即可。

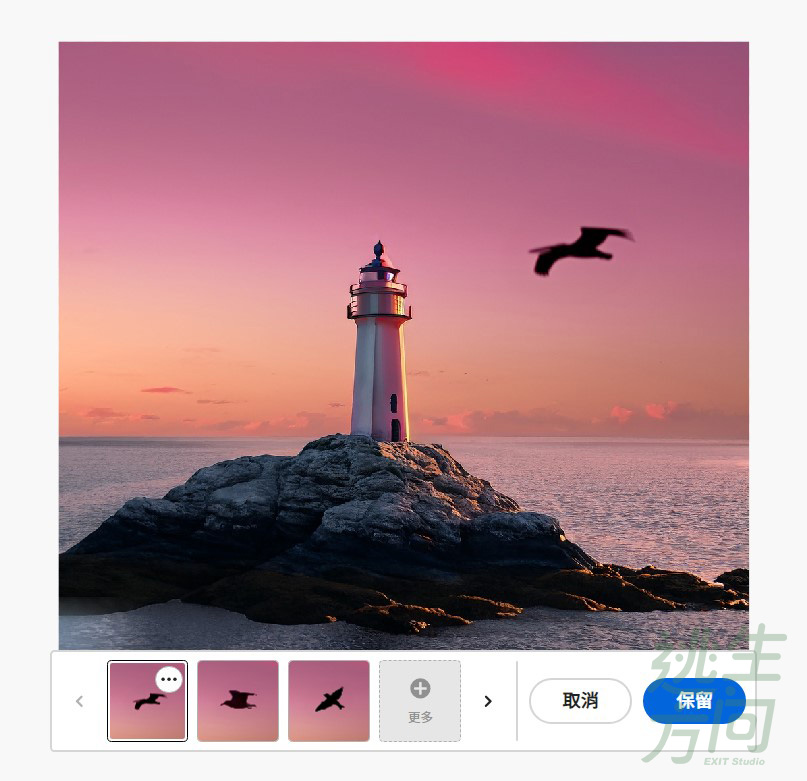
生成會有三種結果,選擇想要的按保留。這個功能對於攝影師和設計師來說是不是非常方便?
(提醒:按更多會產生新的結果,同時也會消耗生成點數。)

再來如果選擇【背景】Firefly會自動去被,這時你可以在欄位輸入你想要的背景,AI會自動幫你生成符合整張圖的背景,以成品來看品質相當不錯,畫面也沒有不合理的地方。

文字效果
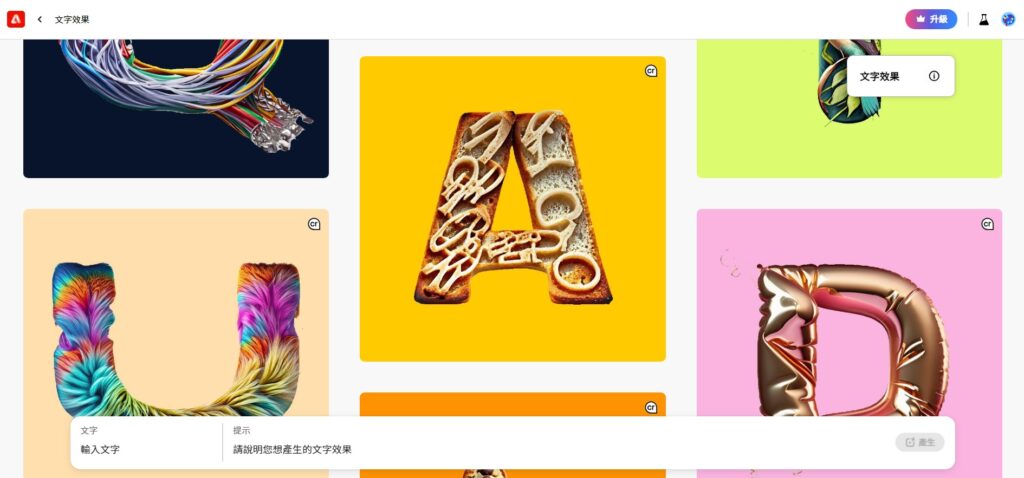
這項功能可以單純理解成幫文字上「材質」,從首頁範例就可以看到各種長相奇怪的文字,這在做視覺強烈的海報時很好發揮。

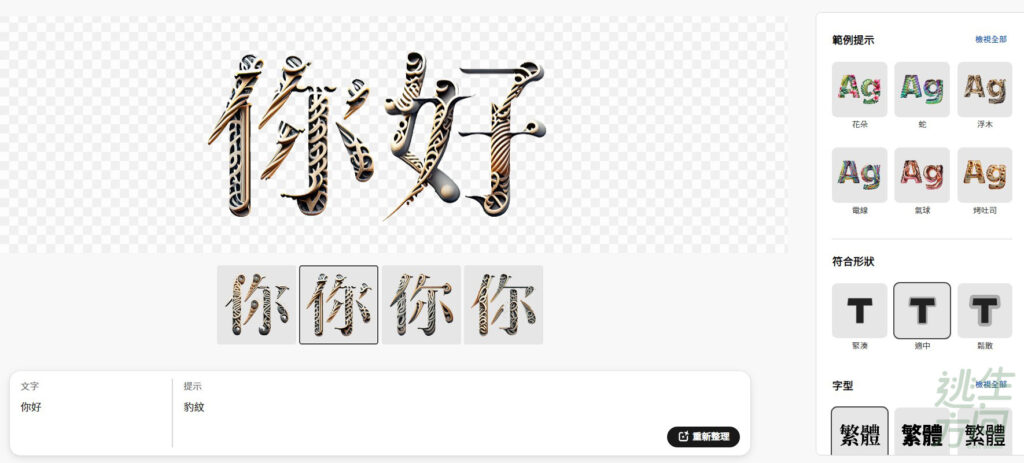
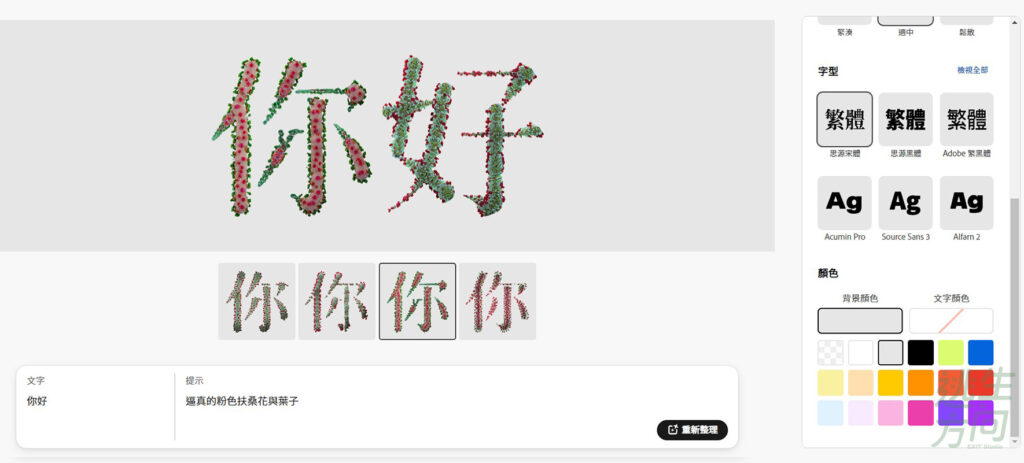
生成結果會給四種,不過這個成品好像跟提示有落差。
右邊的工具欄同樣可以根據結果做調整,還有字型可以選擇,而且是中文!


生成式重新上色
這項功能主要針對向量圖重新生成顏色,所以頁面上需要上傳的檔案類型是SVG檔,如果你是要用在illustrator,最新版的也能直接在軟體內使用。

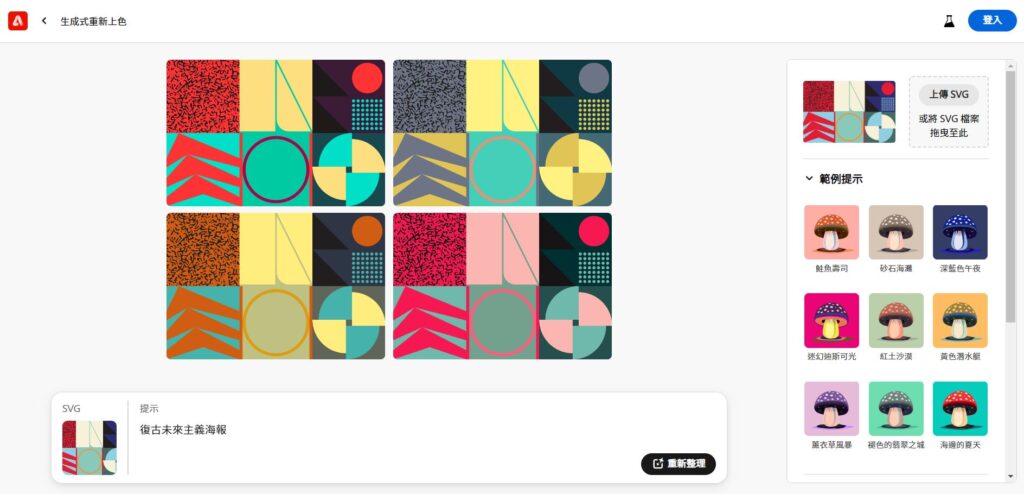
我們使用直接點範例來看看。
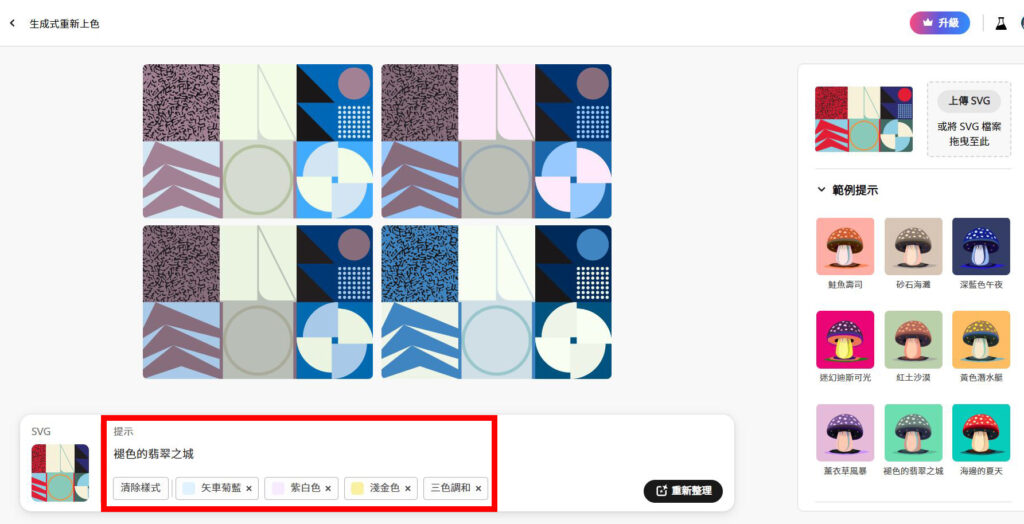
同樣生成結果會提供四總,右邊工具欄再根據需求做調整,對於配色障礙的人來說其實相當方便,有點類似濾鏡的功能,你可以直接套用成想要的感覺。

選擇的樣式同樣會出現文字框在下方,以下是重新上色的生成結果。

Photoshop AI生成:擴張背景、生成填色
如果你的PS是正式版而且已經更到最新,或是使用Beta版可以看到打開軟體後多了一個快捷工具列,剛開始蠻不習慣的,可以把它釘住才不會一直跑來老去,沒有使用的時候也可以從視窗裡關閉【相關工具列】。
生成填色
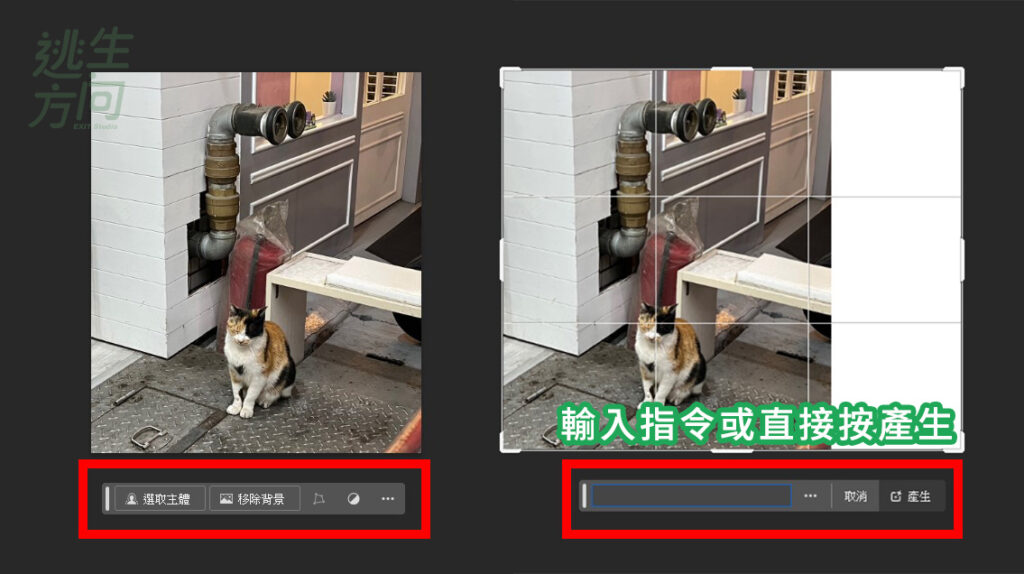
【裁切工具】>拉出想擴張的範圍>【生成填色】>可以選擇填關鍵字或空白,如果留空白直接按產生AI會直接幫你生成它認為合適的背景。

生成結果共有三種,並且生成的部分會自動形成一個遮色片圖層,要加以編輯非常方便。如果對生成結果不滿意可以再繼續按【產生】,每按一次就消耗一個生成點數。

生成/減去物件
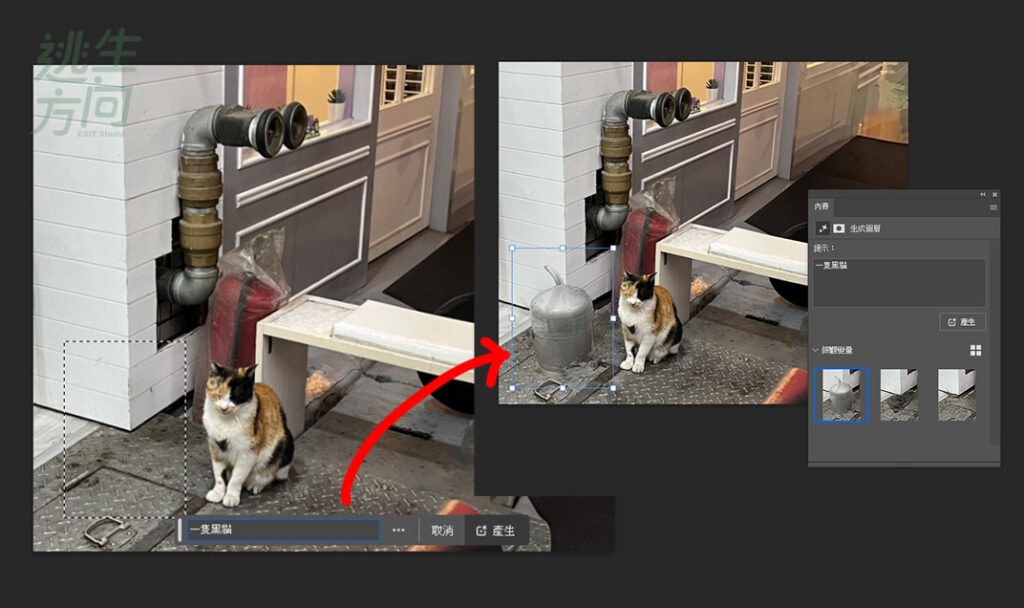
用【選取工具】選一個想生成的範圍/大小>輸入關鍵字>按【產生】

沒想到生成出一個怪東西!目前用中文可能多少還是有誤差。
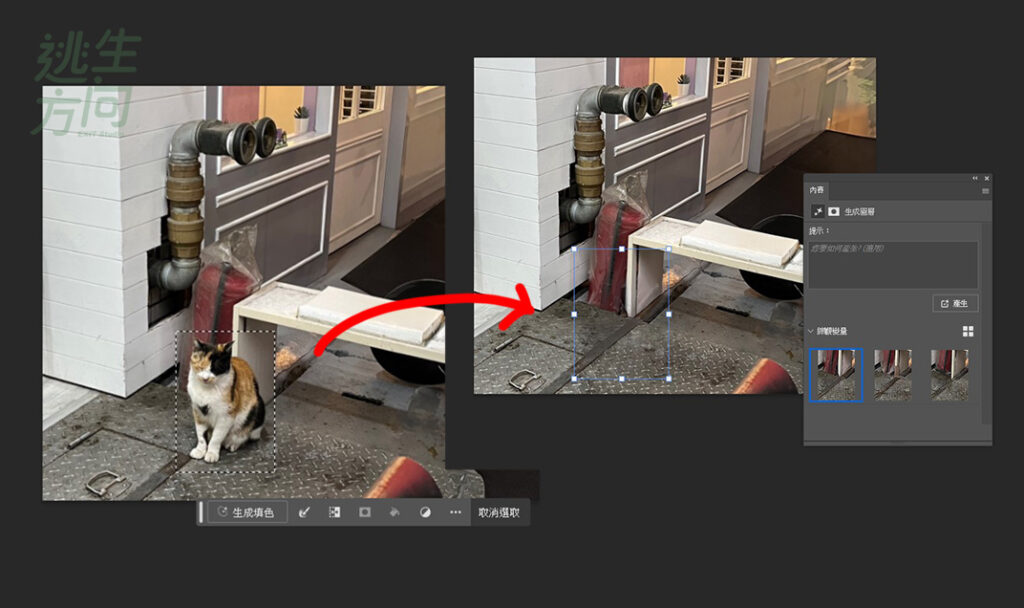
要減去物件也是同樣的方式,選取想刪除的物件>【產生】,AI會自動生成填補被刪除區塊。AI這方面真的表現很優秀,被填補的地方沒有怪異之處。

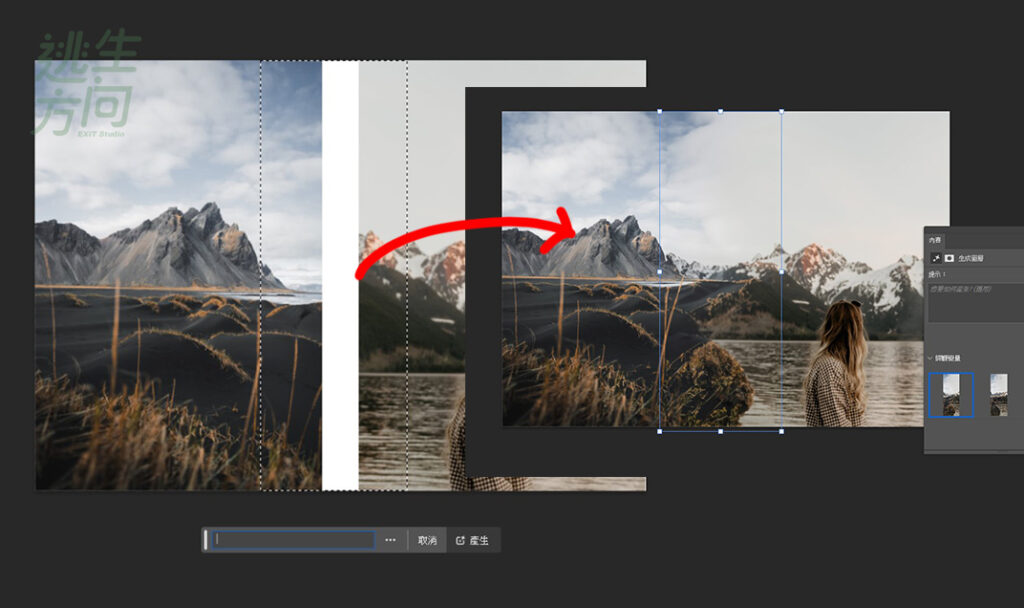
接合生成
這是指將兩張圖用合理的方式接合,直接看圖比較快。
我找了兩張看起來差不多色調的圖,接合後比較不會突兀。將兩張圖中間留白處選起來>不填字按【產生】。

我覺得接合得算完美,如果素材選得好應該可以玩一些花樣。

Illustrator AI生成:向量生成、重新上色
開啟最新版(或Beta版)Illustrator也是跟PS一樣多了一個快捷工具欄,我們一樣用它來生成。
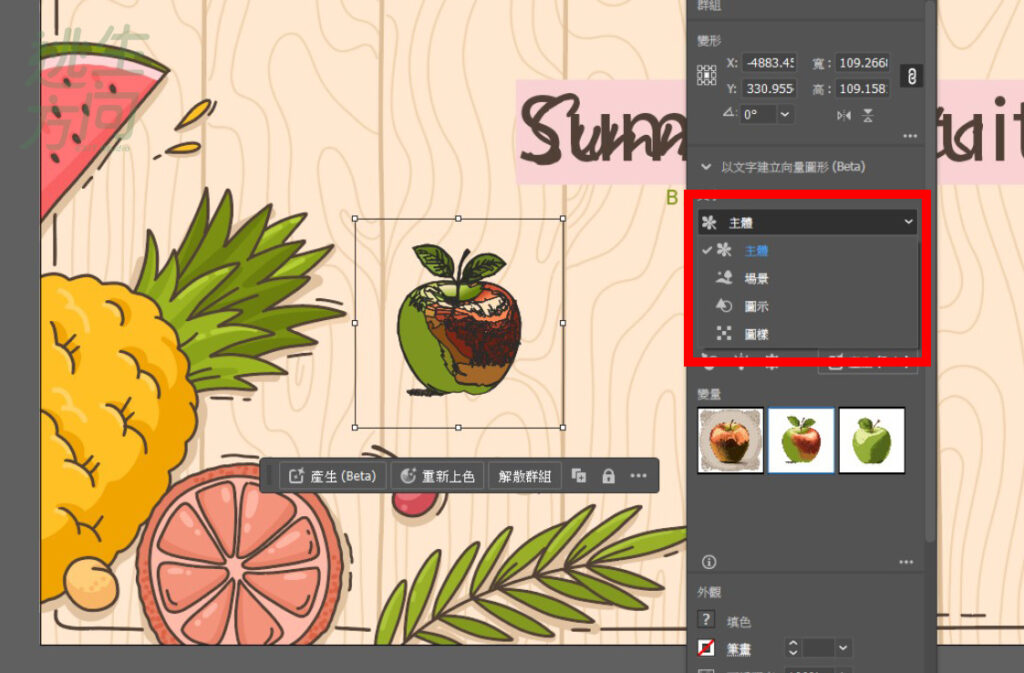
向量生成
拉一個方塊決定物件大小>輸入關鍵字>按【生產】

在內容欄裡面可以看到我們能決定生成的東西是主體、場景、圖示、圖樣。雖然向量生成很方便,但其實目前(2024年1月)為止都還是測試版,生成的品質都還不穩定。

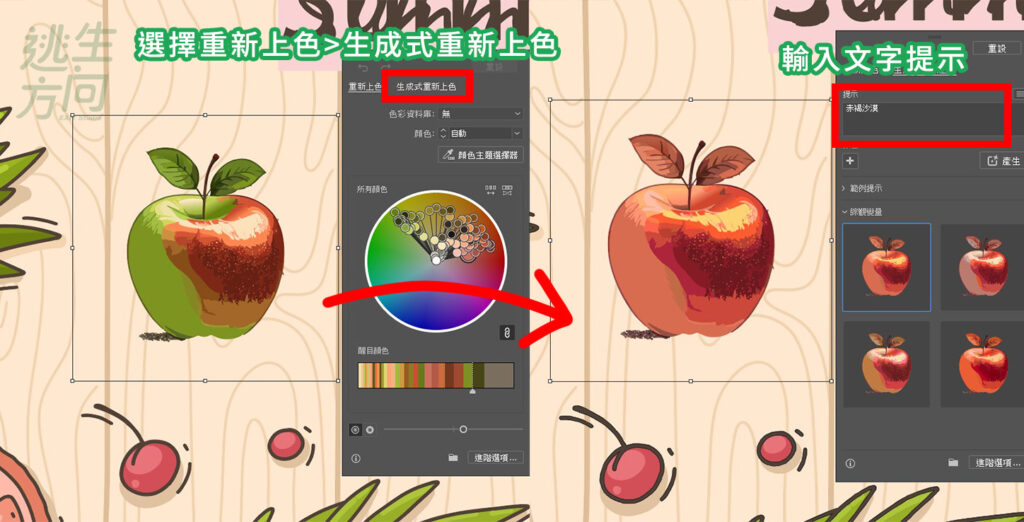
生成式重新上色
這項功能在Firefly的網頁版也能使用。操作也非常簡單,選【重新上色】>【生成式重新上色】>輸入文字提示或點選範例

結語
以上就是Adobe Firefly的功能介紹和實測,其實在Adobe裡的Express、Stock中也能使用部分功能,我們在其他文章會介紹。
Adobe也持續開發AI新功能,在Adobe Labs裡就能看到開發中的項目,雖然不一定全部都會放進軟體中,但很多項目都讓人看了瞠目結舌,以往要花很多時間才能搞定的東西,現在居然只要幾個按鈕就好了?

科技發展迅速,軟體每季都會有不同更新,常常有總趕不上學習的感覺,很難想像在以為已經很方便的時候又再出現更厲害的東西,而且這些事也許會在短短幾年內發生,想來真不可思議,要跟上時代就要跟緊腳步,相信看到這篇文章的你也是那種想不斷進步學習的類型,讓我們一起繼續努力吧。
補充內容:Photoshop生成填色