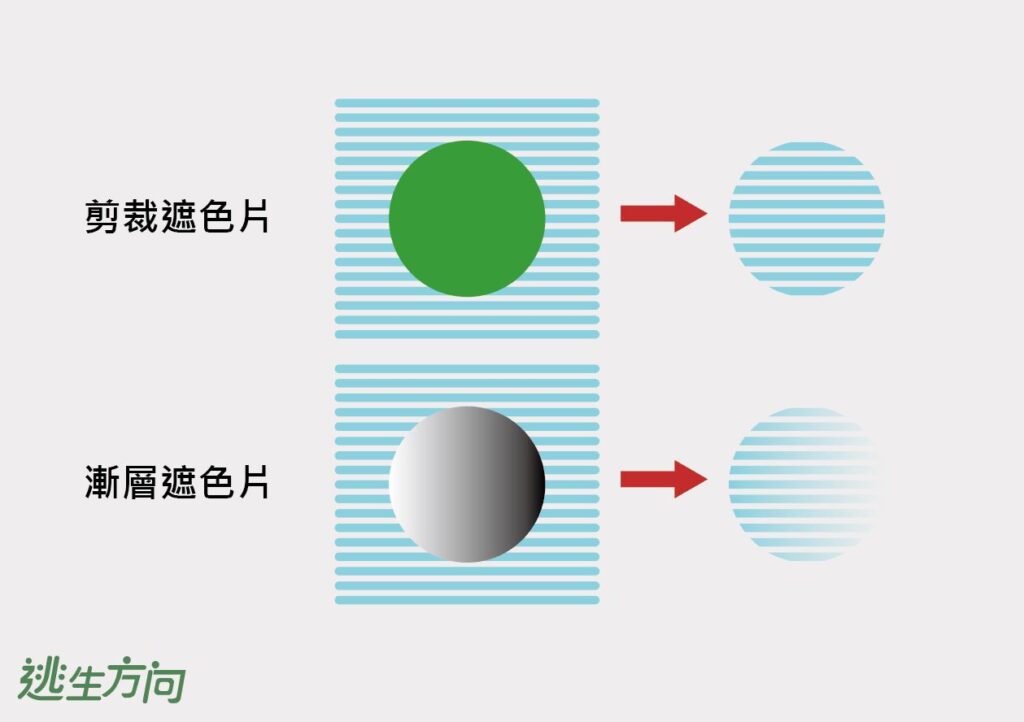
剪裁遮色片功能在做圖上絕對是不可或缺的工具,許多新手設計師也許都會使用一般的遮色片功能,但你知道遮色片在AI裡也能弄出漸層效果嗎?如果不曉得就往下看下去吧!
什麼是剪裁遮色片?
想像你將手掌放在一張白紙上,沿著手掌邊緣畫線,最後再依照線條剪下手掌的形狀,那麼你的手就是「遮色片」,而剪出來的形狀就是剪裁後的「結果」。
一樣的原理放在AI軟體中,當A物件蓋在B物件上使用剪裁遮色片後就能獲得A形狀的B物件。一般較常用在照片上,以下我們會一步步詳細介紹如何製作剪裁遮色片。

剪裁遮色片操作步驟
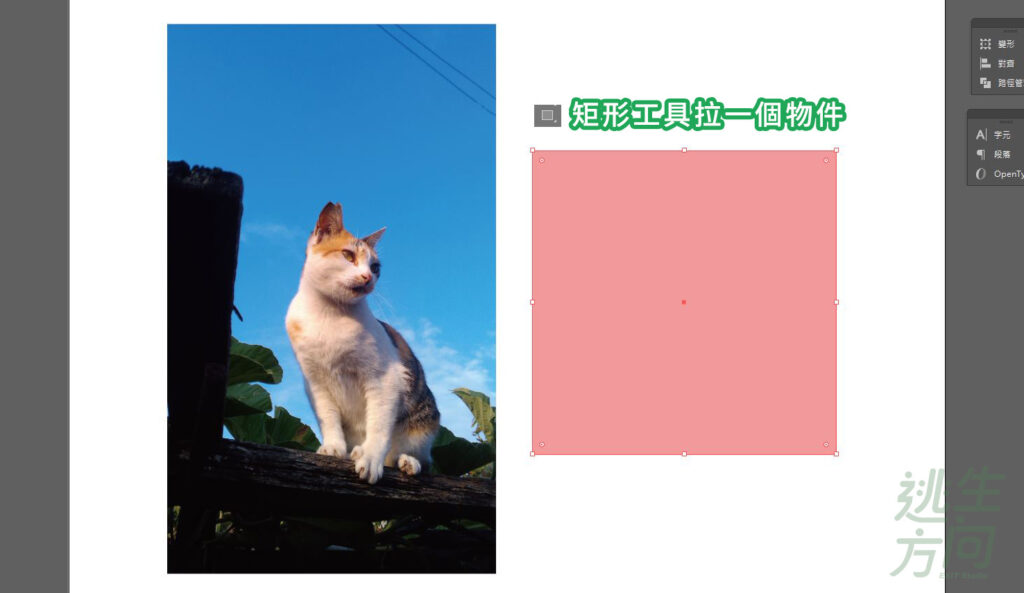
首先丟一張照片進來,用【矩形工具】拉出一個物件。(不丟圖檔進來拉兩個大小不同的物件也可以。)

將物件蓋在照片上>兩個物件一起選取>【右鍵】>【製作剪裁遮色片】>完成後照片就會變成矩形的形狀了。
注意一次只能選取兩個不同層級的物件,而要裁切成什麼形狀該形狀就必須在最上面,被裁切的物件在下面。

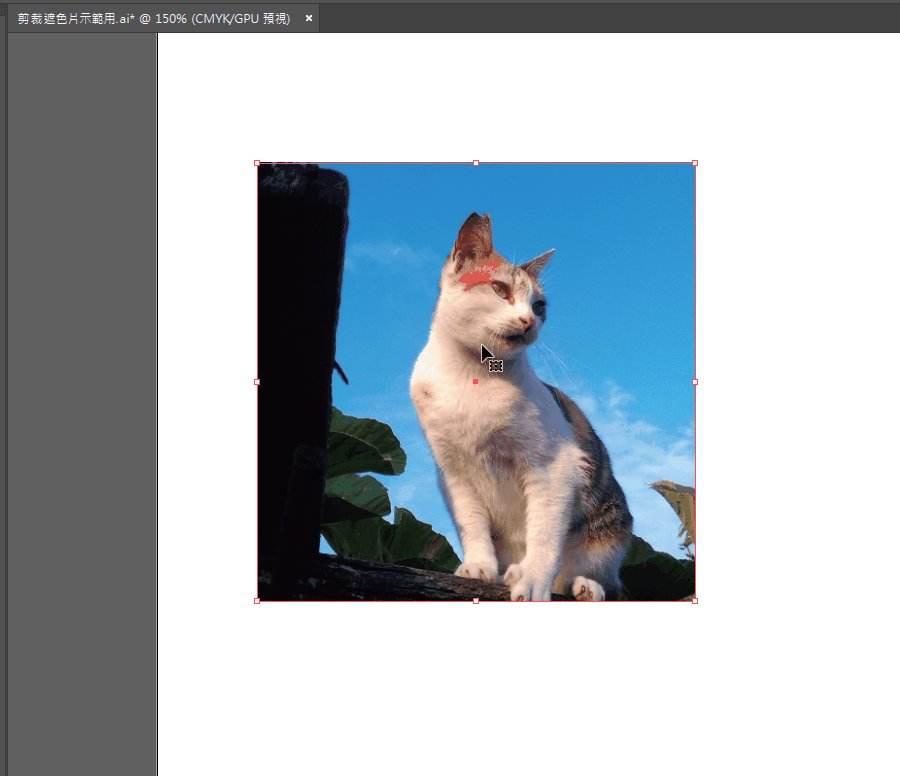
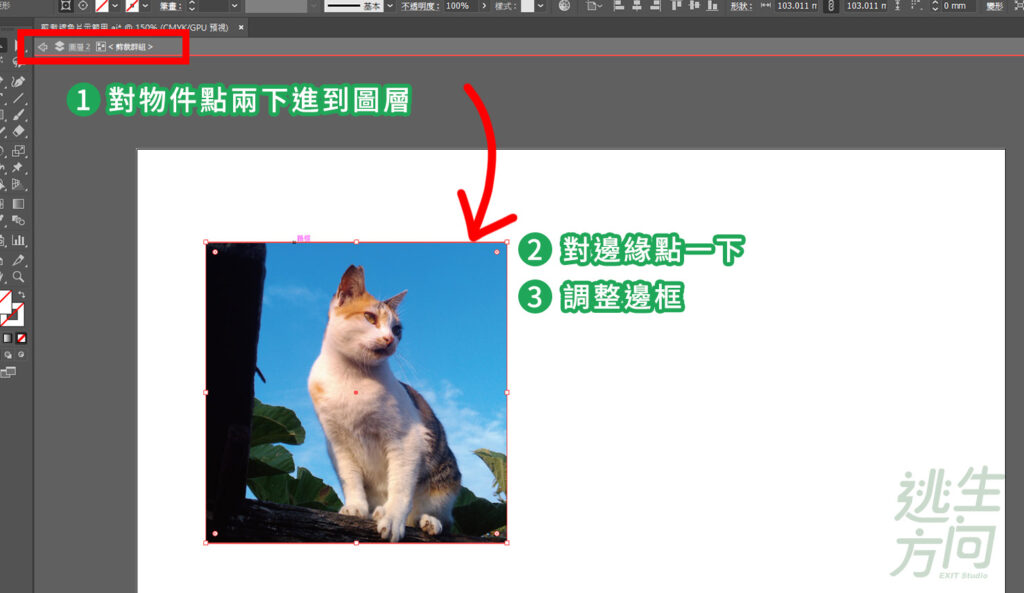
剪裁後如果想要移動顯示的位置或放大縮小物件,可以透過進入圖層來編輯。
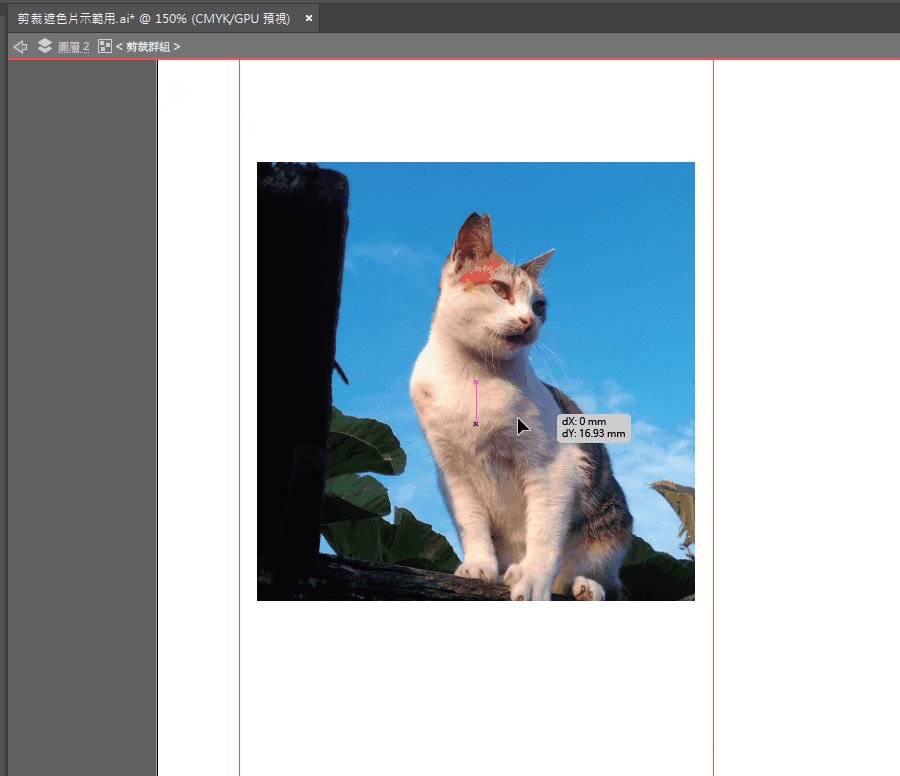
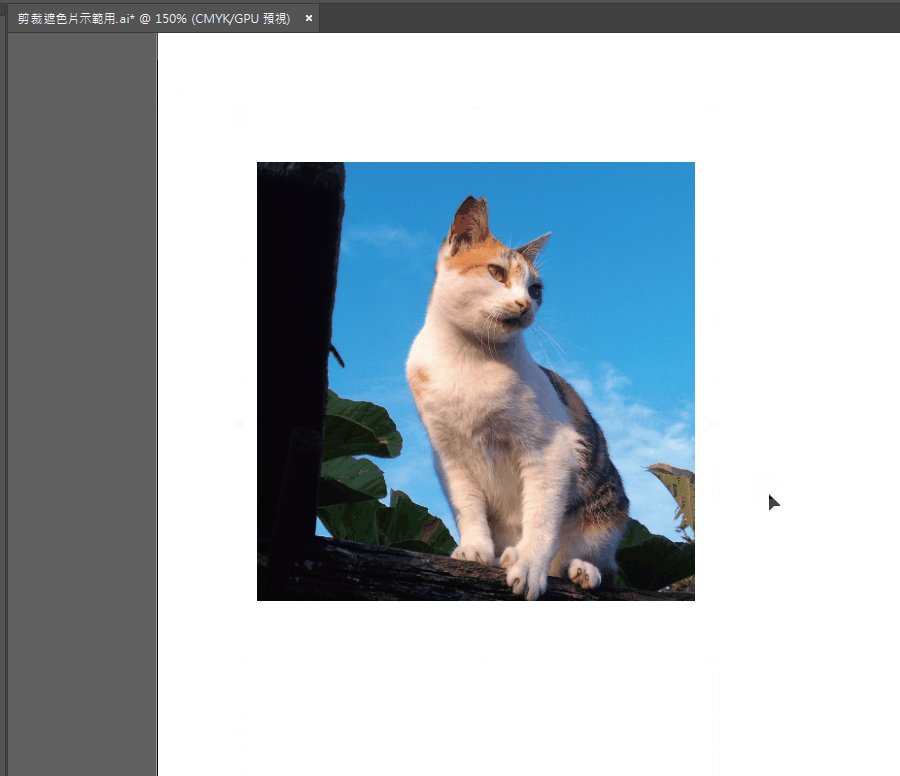
選取物件點兩下>對圖片點一下>移動位置or縮放>對空白處點兩下>結束

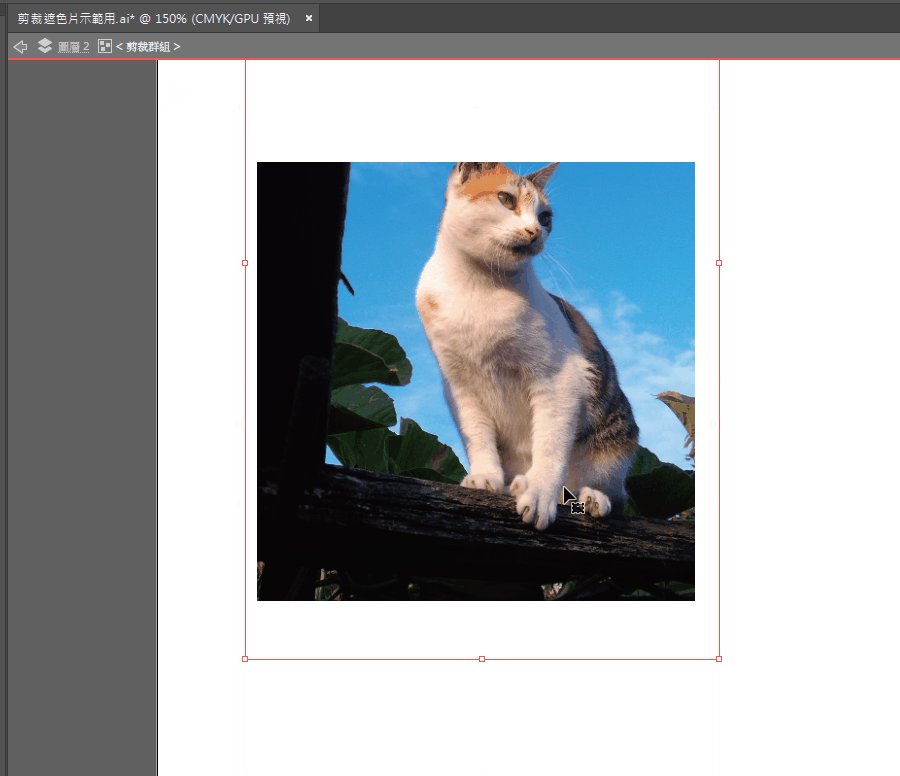
想要調整遮色片大小也可以透過一樣的方法。
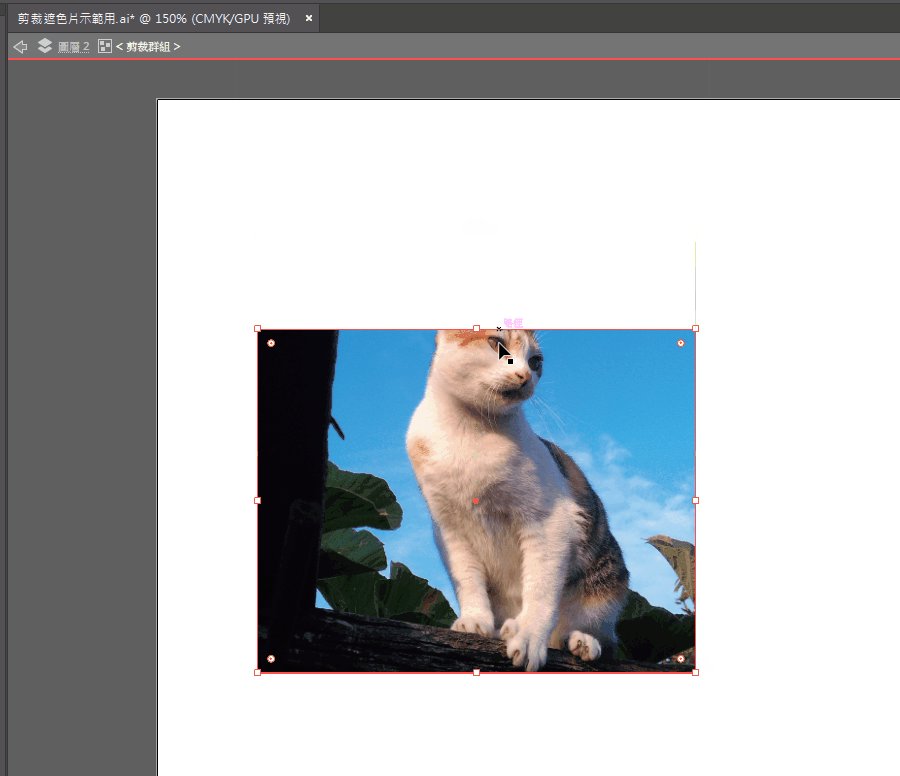
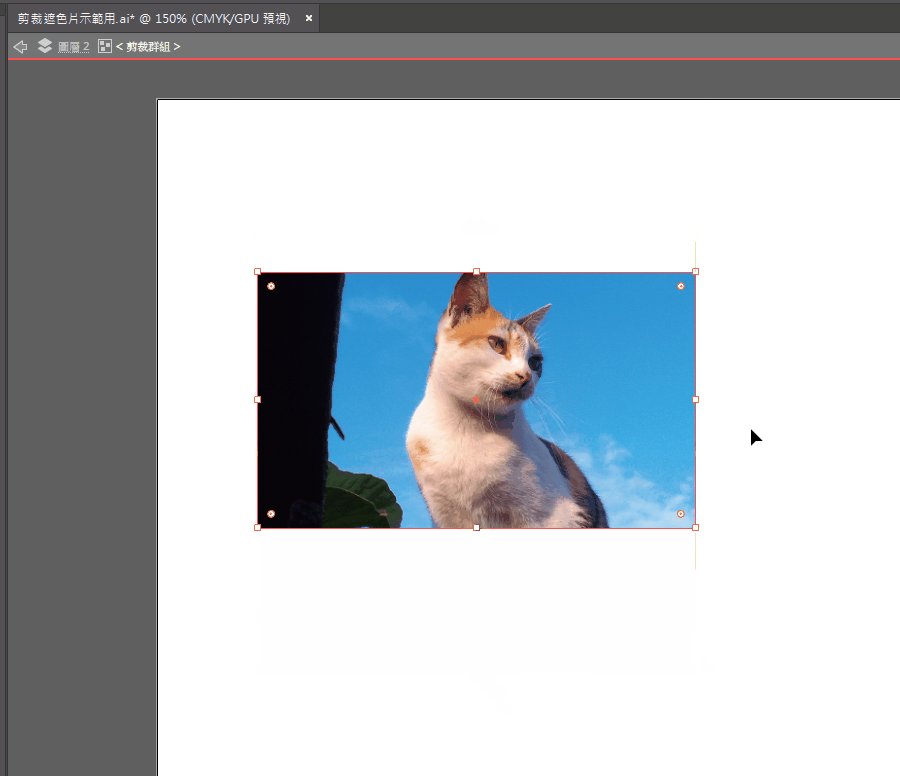
物件點兩下進到圖層>點擊邊緣>調整遮色片邊框

不止調整邊框,也可以針對「點」來調整,只要切換到【直接選取工具】來選取點就可以了。

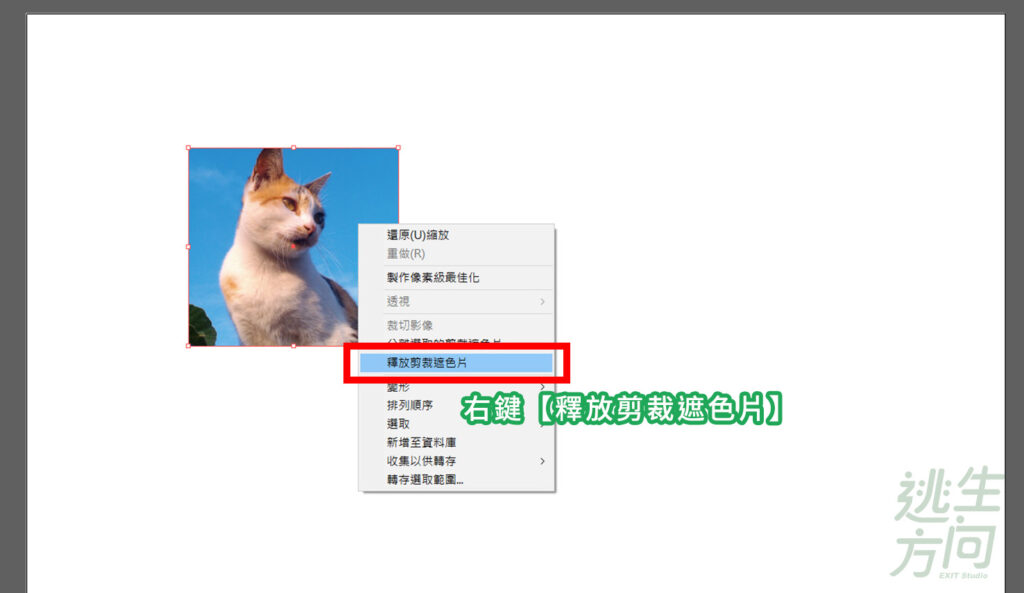
想要取消遮色片效果只要對物件按右鍵>【釋放剪裁遮色片】就能取消效果。

漸層遮色片操作步驟
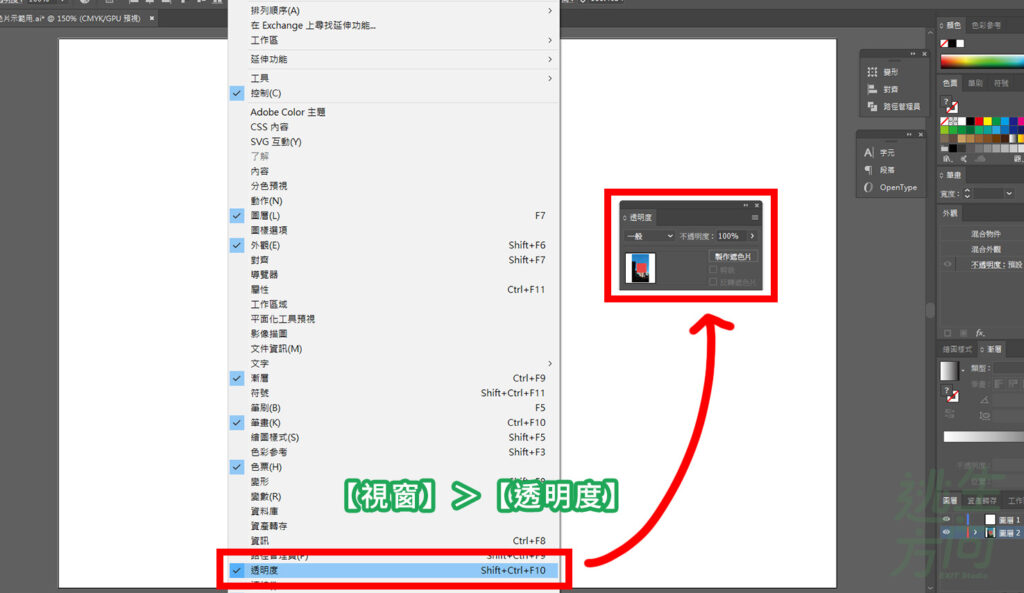
首先我們先從【視窗】將【透明度】叫出來。

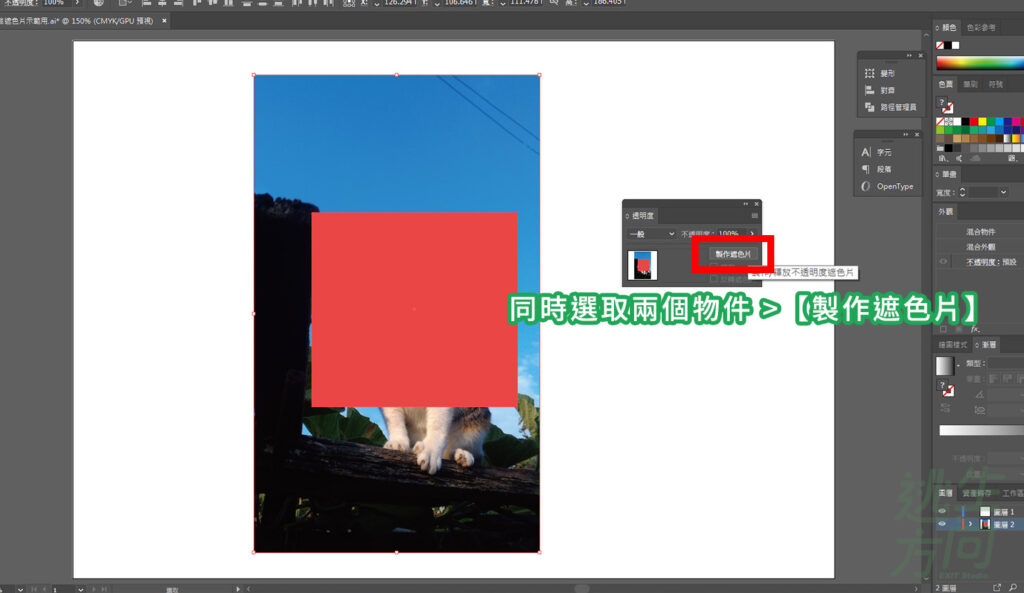
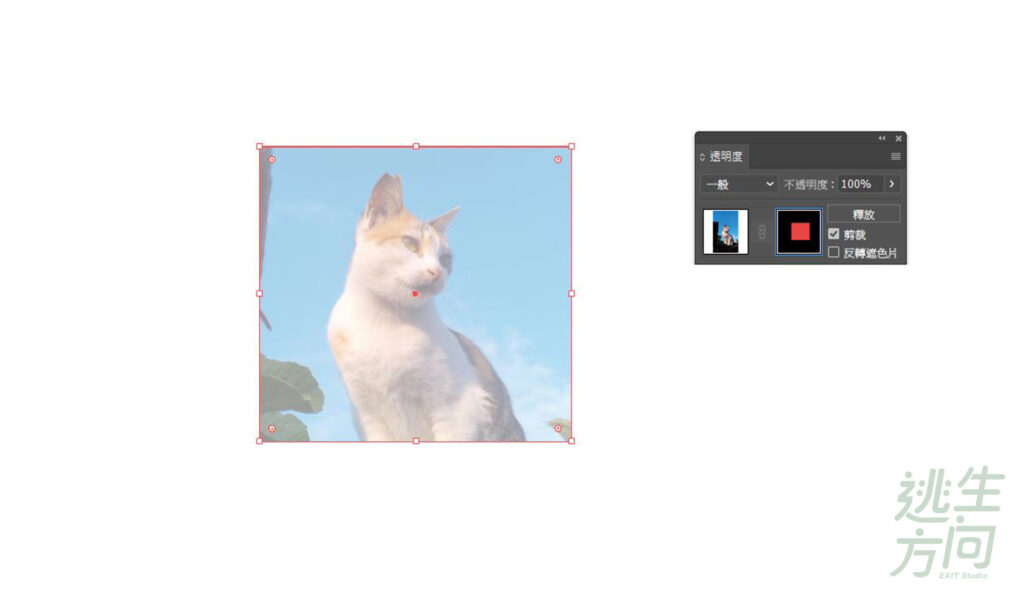
再來跟一般製作遮色片相同,隨便拉一個矩形並將矩形物件蓋在照片上,兩個同時選取>按下【製作遮色片】

這時你會發現圖片跟下圖一樣呈現淡淡的顏色,看起來很像透明度被調低。

這是因為透明度遮色片其實是根據黑與白來判斷透明度,這個概念在遮色片裡很重要,也就是「白色看得見,黑色看不見。」
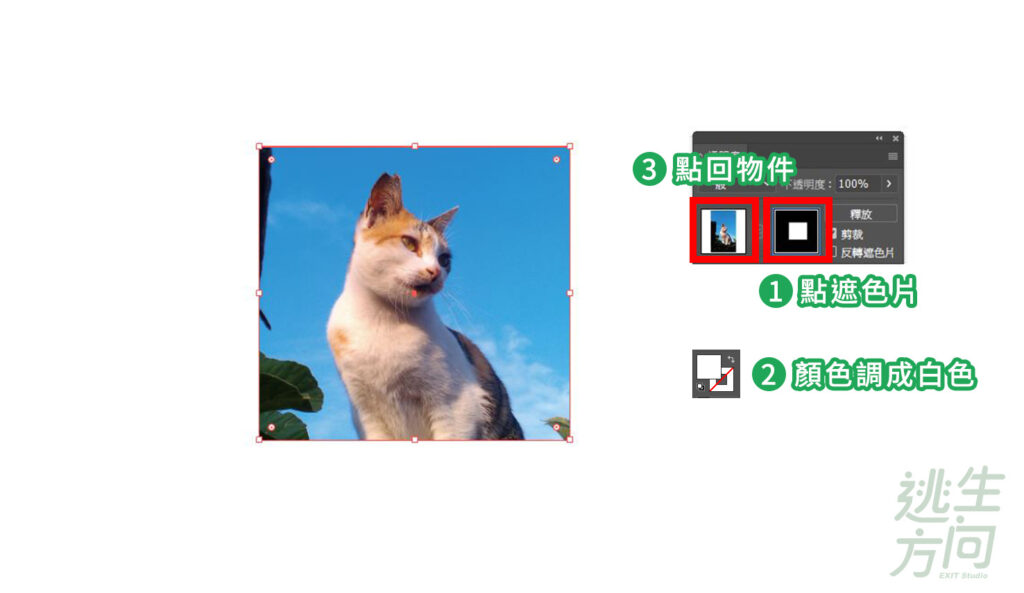
而如果是用其他非黑白的顏色就會根據明度灰階來判斷透明度,遮色片出來的結果也就是我們示範中的那樣。要改善這個狀況只需要將遮色片變成白色即可。
點擊【遮色片】>顏色工具>調成白色>點回物件
記得一定要點回物件,不然你之後的操作都會是針對遮色片而非物件。

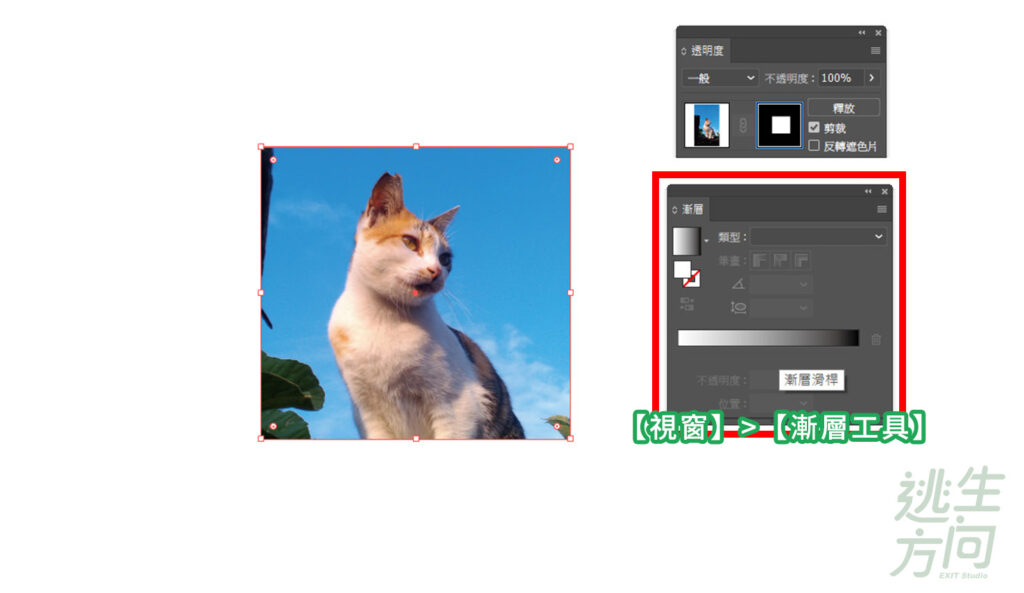
接著要教的就是漸層遮色片,首先從【視窗】叫出【漸層】。

運用「白色看得見,黑色看不見。」的原理,漸層中白色的部分就是我們要顯示的部分。
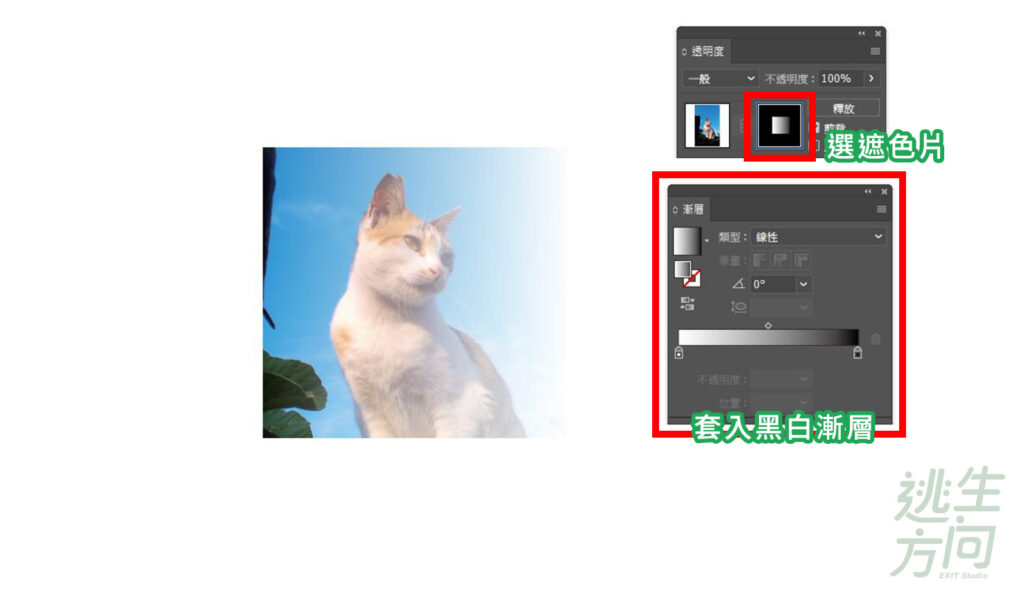
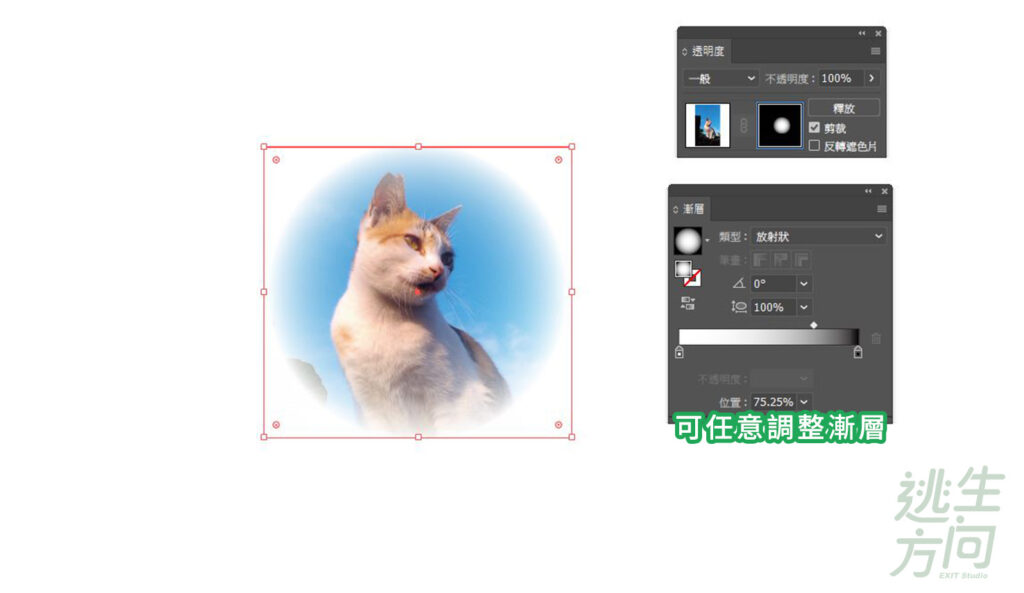
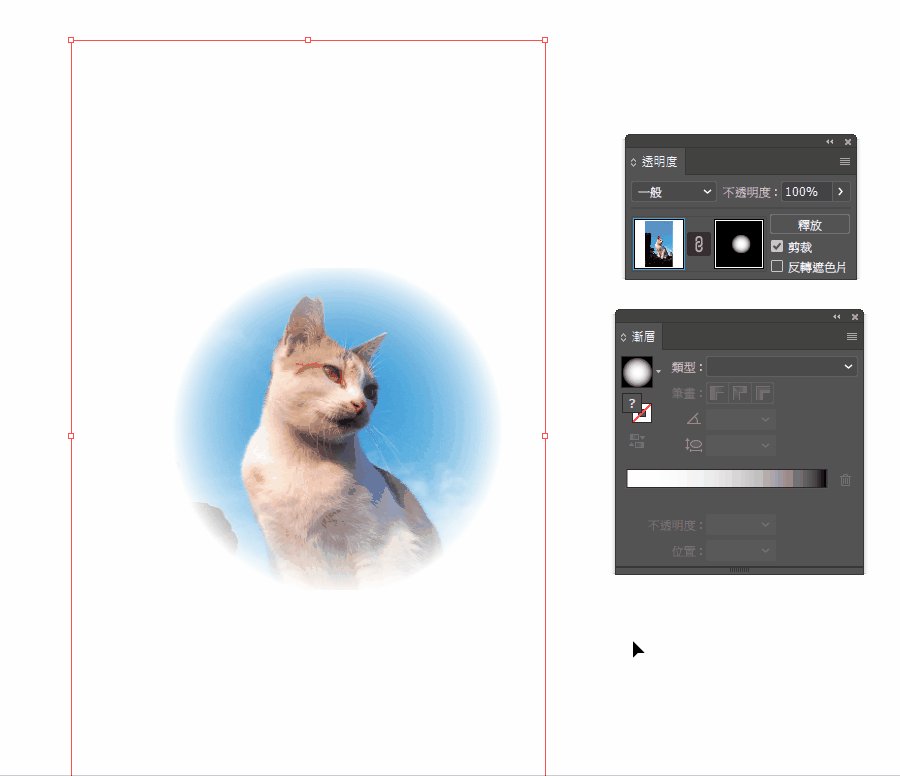
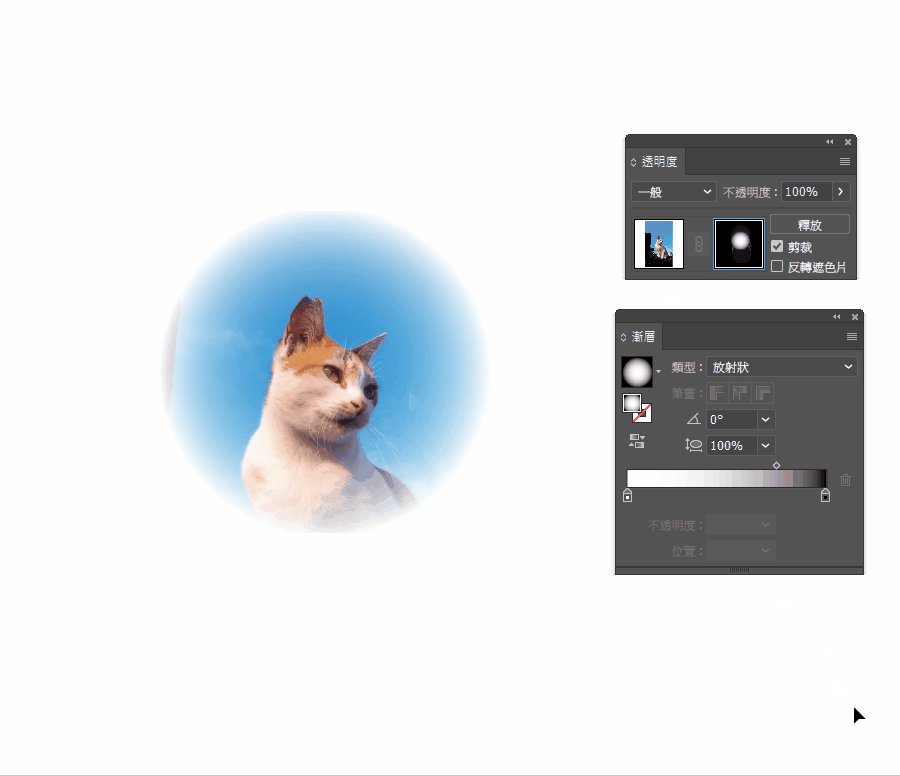
一樣我們先選取遮色片,進到遮色片的操作中,接著套入漸層,記得漸層要是黑白,這樣就能完成漸層遮色片了。

只要在遮色片中漸層效果都是可以任意調整的,根據需求調整成你要的樣子。

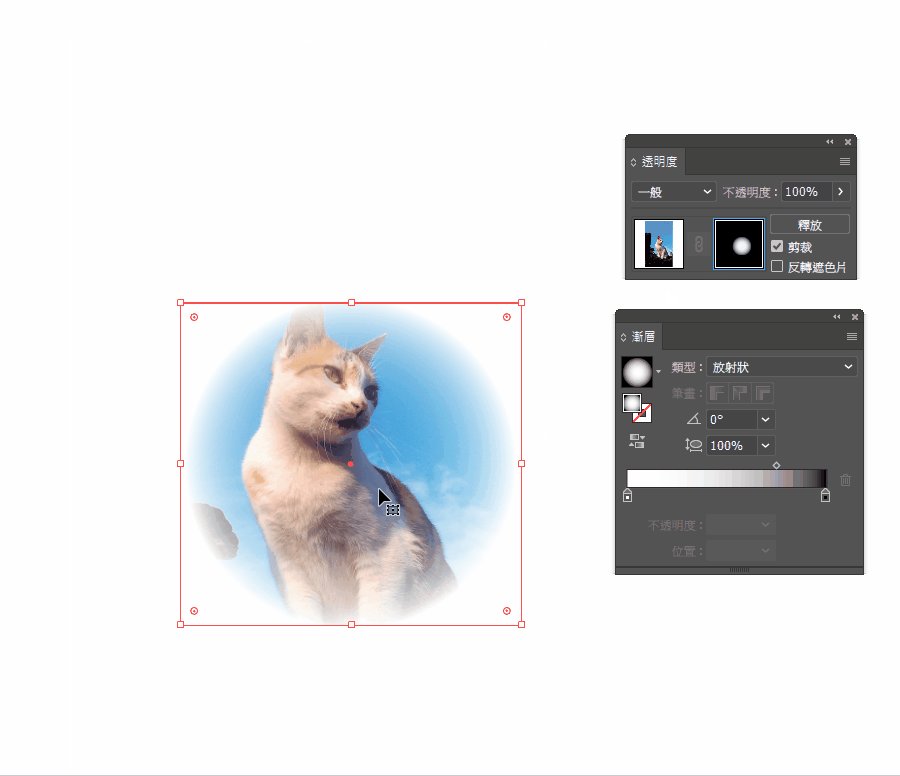
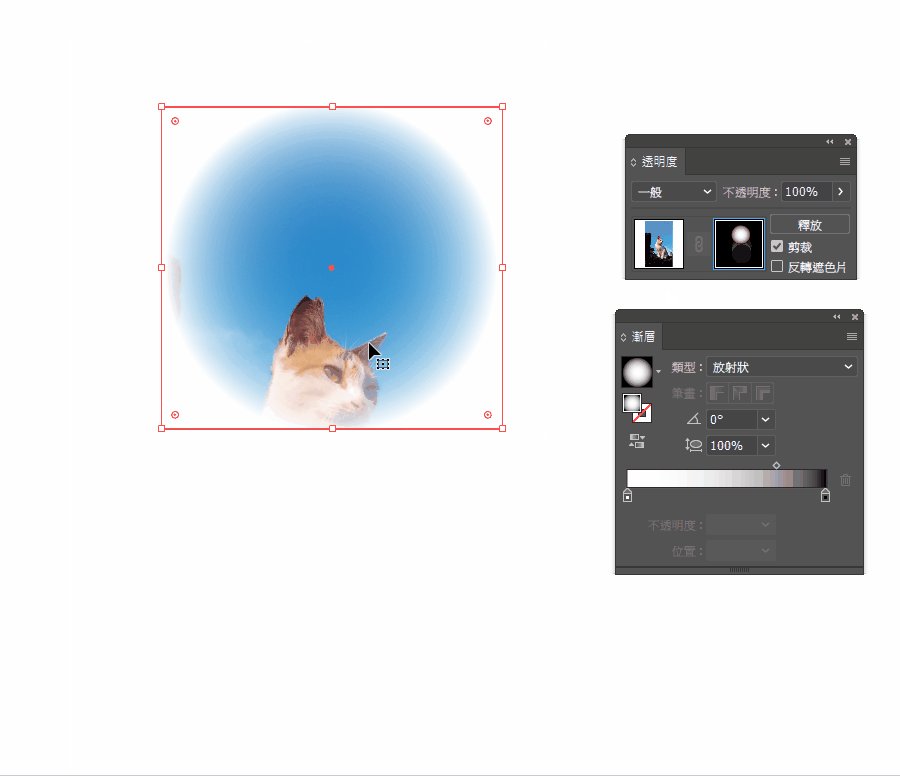
同樣的,要移動遮色片影響的範圍也是點擊遮色片後來拉動位置。

最後如果想要解除遮色片效果只要選取物件後在透明度視窗點【釋放】就行了。