用illustrator做圖時很常遇到缺向量素材的狀況,對於新手設計師來說沒有經費買素材,除了去找免費素材挖寶,找到的卻總是有限,今天來教大家一個可以將JPG、PNG等像素圖片一鍵轉成不失真向量圖的方法,可以做為製圖的素材,對於時常用紙筆打稿的人來說,像素轉向量也是一個便利的工具。
還沒有軟體?Illustrator 免費下載和免費試用
AI像素轉向量操作步驟
STEP1
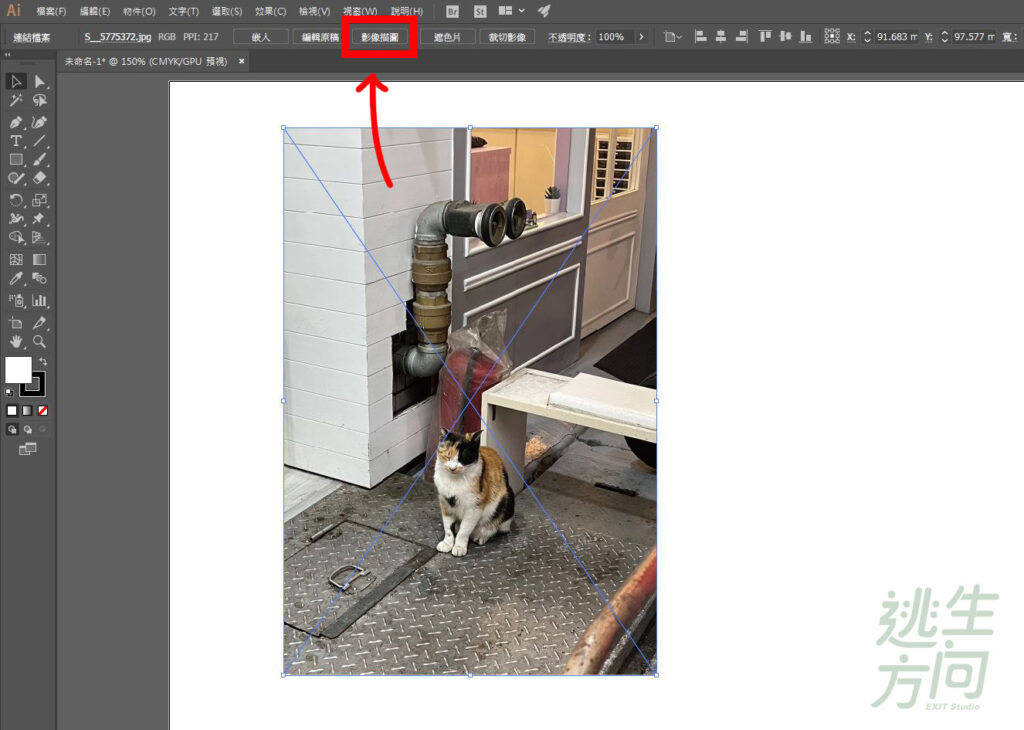
丟一張圖檔進工作區域,選取檔案後在工具列的【內容】>【快速動作】找到【影像描圖】。工具列位置可能在右方或上方,這就取決於你的工具列版面如何設置,如果是2018cc前的版本通常在上方。(目前示範的版本就是2018cc)

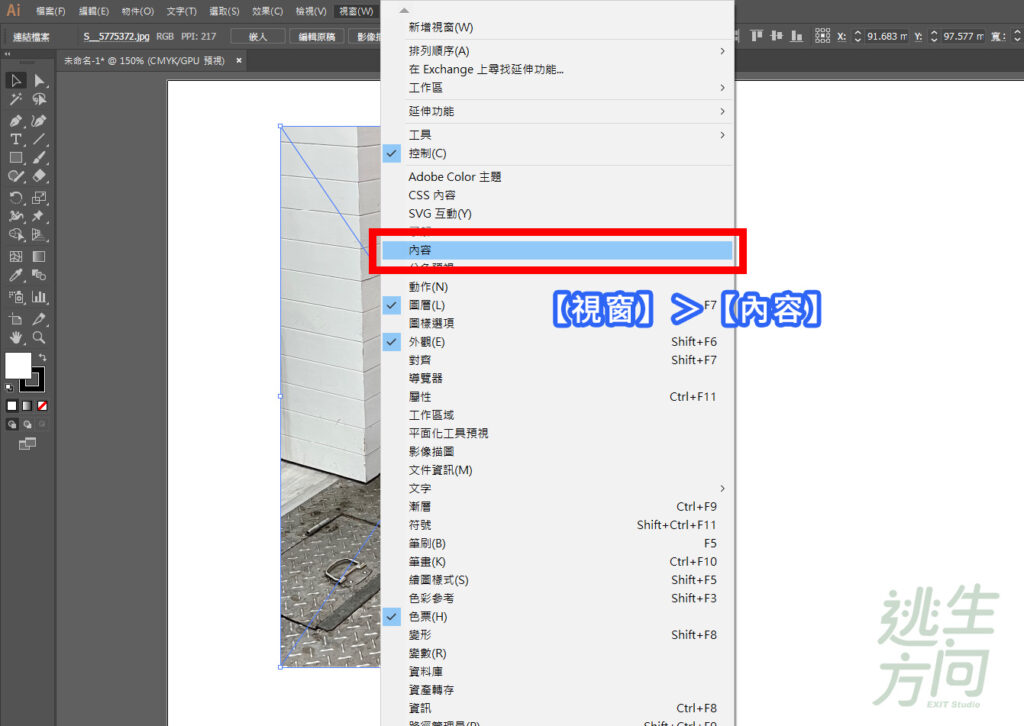
如果右邊工具列沒有內容,可以找到最上排的【視窗】>【內容】,將它打勾就會出現了。

STEP2
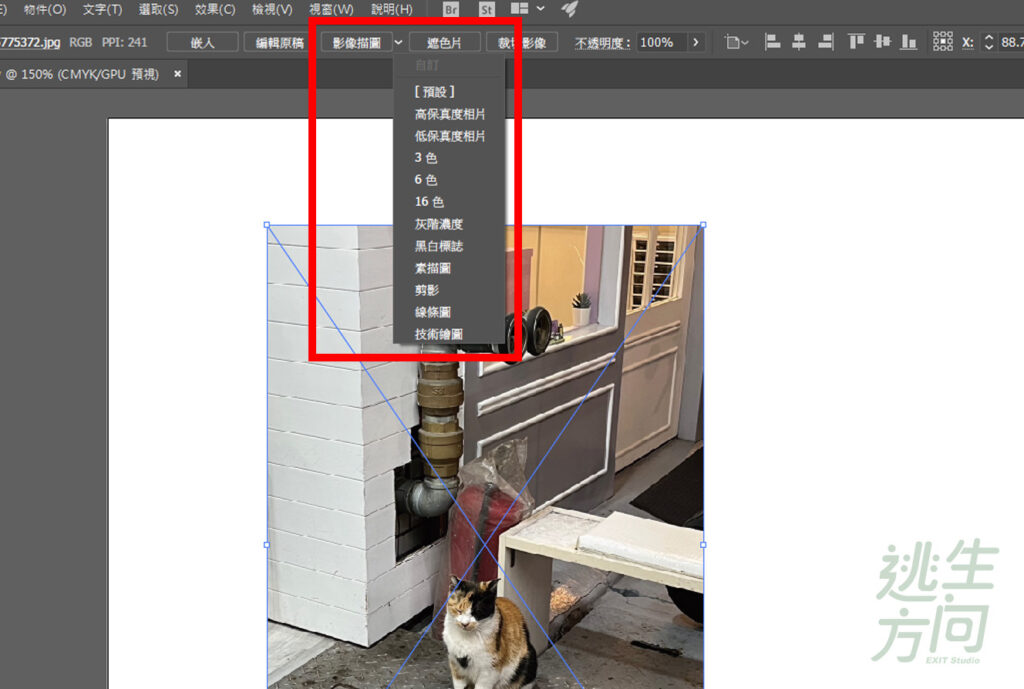
點開影像描圖旁的小三角形可以根據需求做描圖選擇,如果直接點擊就會用預設下去轉換,而這次選用的素材是照片,所以這裡以【低保真度相片】來示範,點完圖片就會變成向量了。

真的只需要一個步驟!
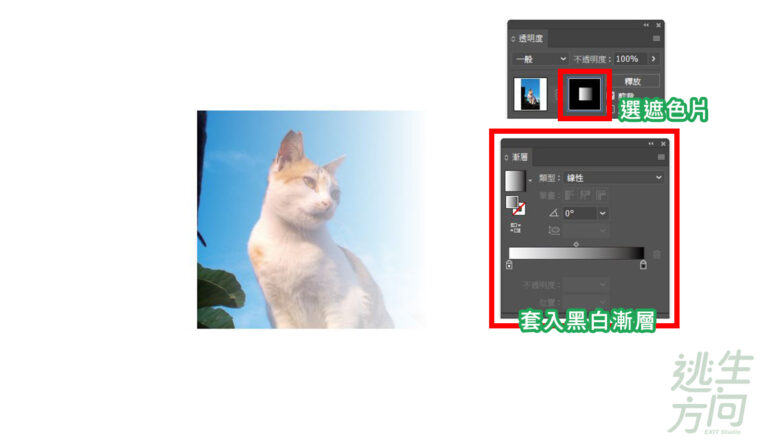
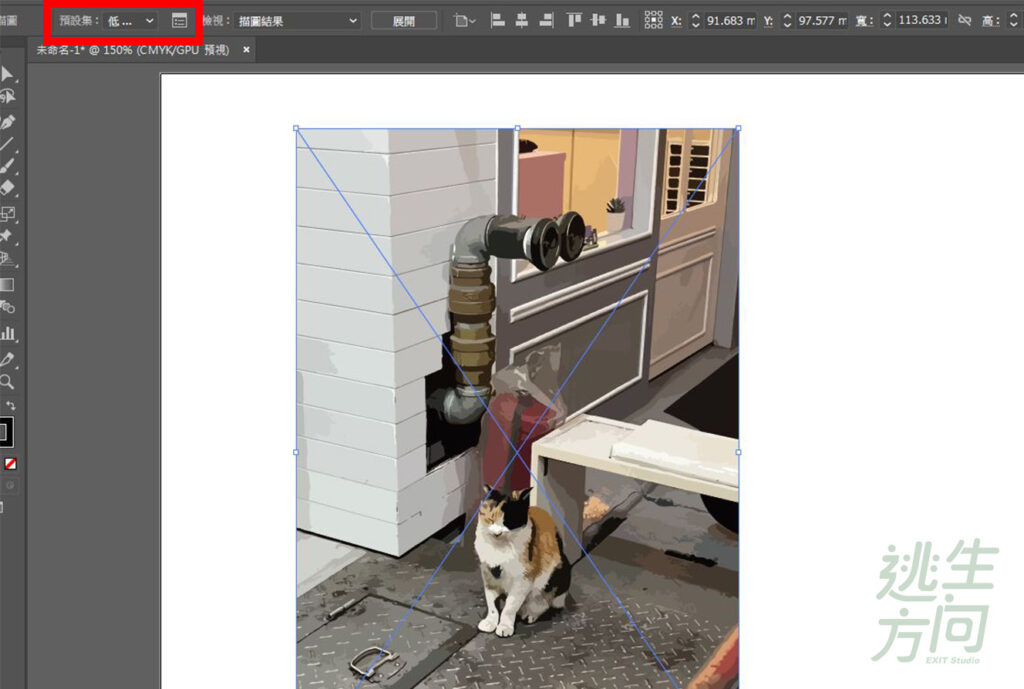
如果想要更換不同效果,可以選擇【預設集】,就能隨意更改。或者想要更細微的調整也能點選下圖紅框處的最右邊,有個視窗ICON【影像描圖版面】,點開後可以將運算結果做微調。

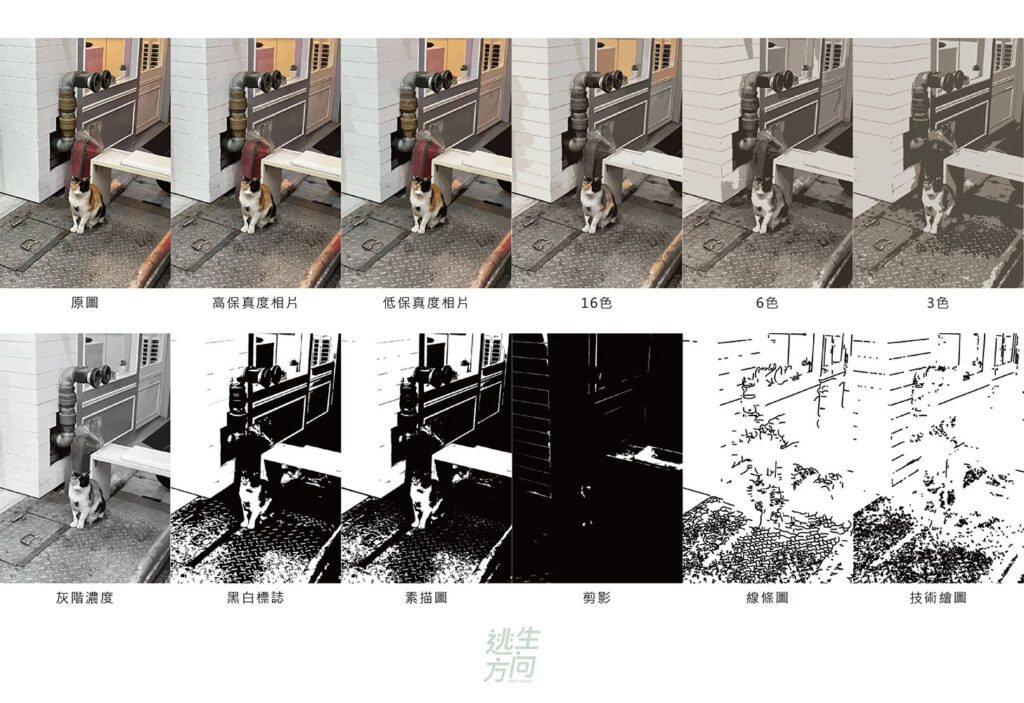
以下是影像描圖選擇不同描圖方式運算的結果,可以看到其中差異。

像是剪影描圖如果用在單色或色塊手繪圖像上十分便利,除了省去用鋼筆工具手動描圖的時間,也能根據筆觸轉換出不同效果的向量圖。

要注意像素轉向量時是拿手稿描圖,盡量讓主體與背景對比強一點,AI運算到的邊緣會比較準確。
STEP3
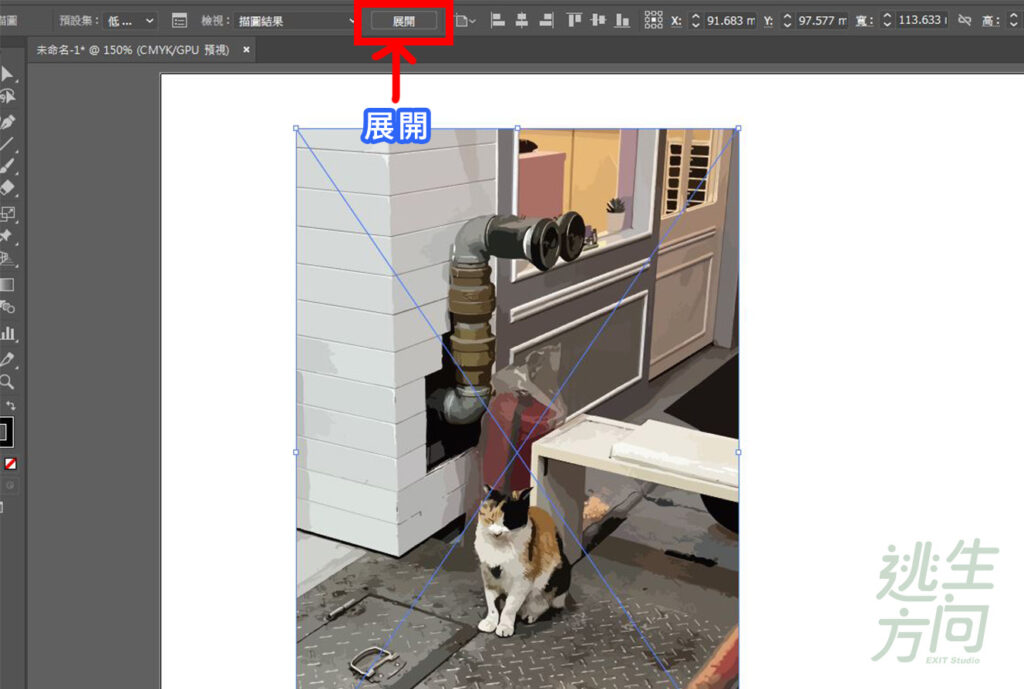
選定描圖結果後,選擇圖片【快速動作】>【展開】就能加以編輯。要特別留意展開後就無法再更改描圖結果,圖檔也會自動崁入。

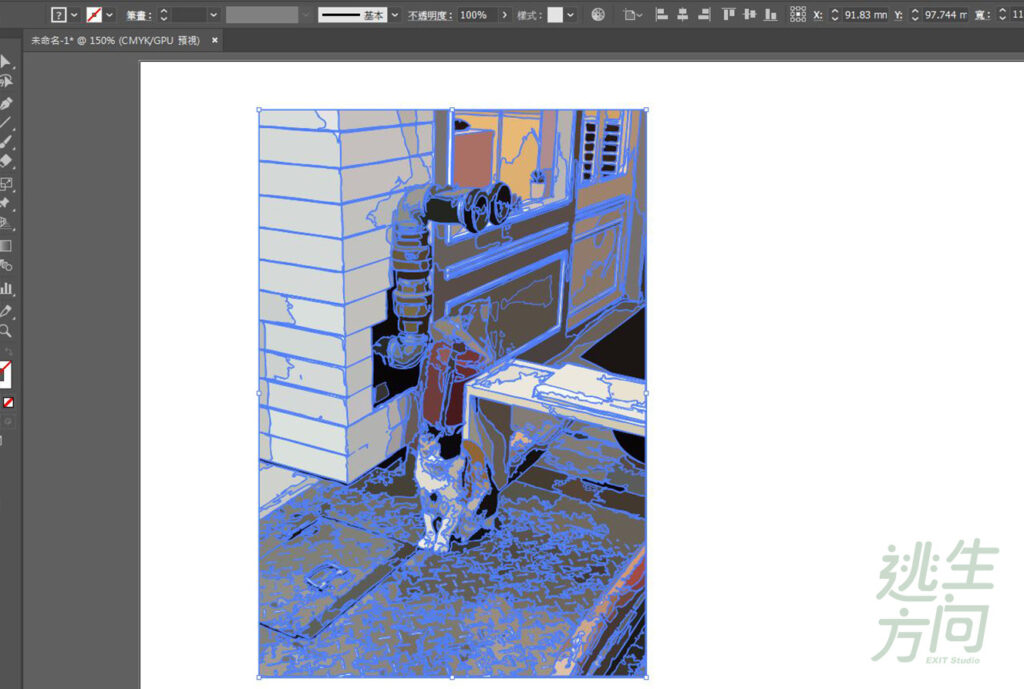
描圖的邊緣線呈現以下樣貌。

這樣就完成影像描圖的所有步驟了。
小提醒:像素圖的解析度盡量高才能讓轉化結果更貼近原圖。
相關文章:Vector Magic線上JPG、PNG轉向量AI、EPS、SVG格式
結語
AI沒辦法很明確偵測邊線,容錯率較低,所以轉換後的邊界就會變成扭曲的線條,如果想要銳利的線條還是必須用鋼筆工具拉線,不過若是用照片來進行轉換,就能營造出像油畫、版畫一樣的風格,端看設計師們如何運用到作品裡面。
不得不說影像描圖是一個平常做設計工作時也很常使用的工具,大家也試著運用看看吧。