在文件工具裡畫表格易如反掌,但在設計軟體裡要畫表格卻是困難重重,畢竟設計軟體還是以圖像需求為主。如果你還是用矩形工具拉出一塊又一塊的矩形,再把它們拼湊起來做成表格的話,那就太慢了,今天要來教illustrator裡的一個工具,能夠快速切出格線,一起用簡單的方式在AI畫表格吧!
快速畫表格操作
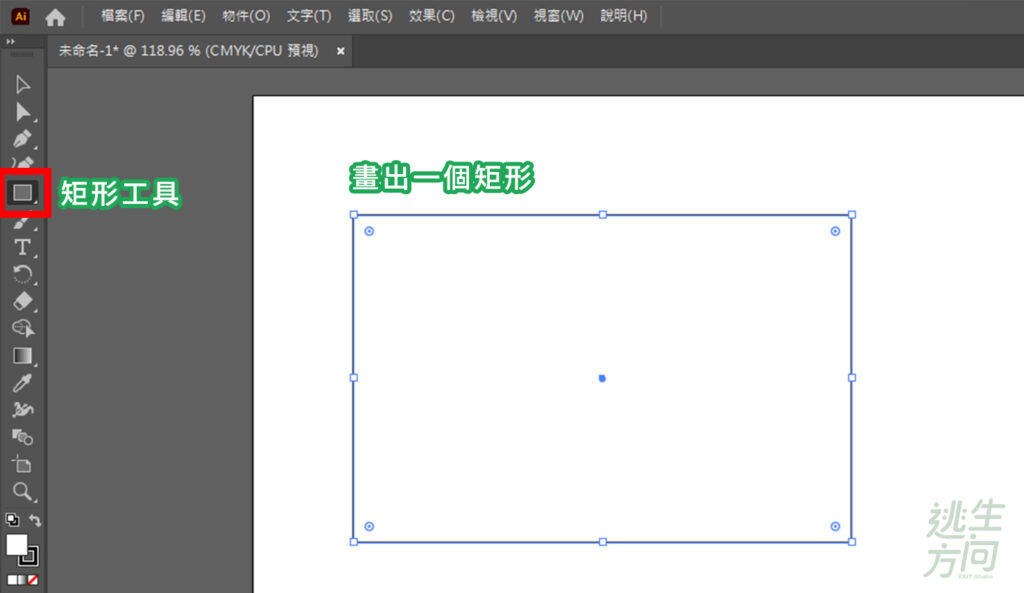
打開畫布>用【矩形工具】畫一個矩形,大小可以隨意。

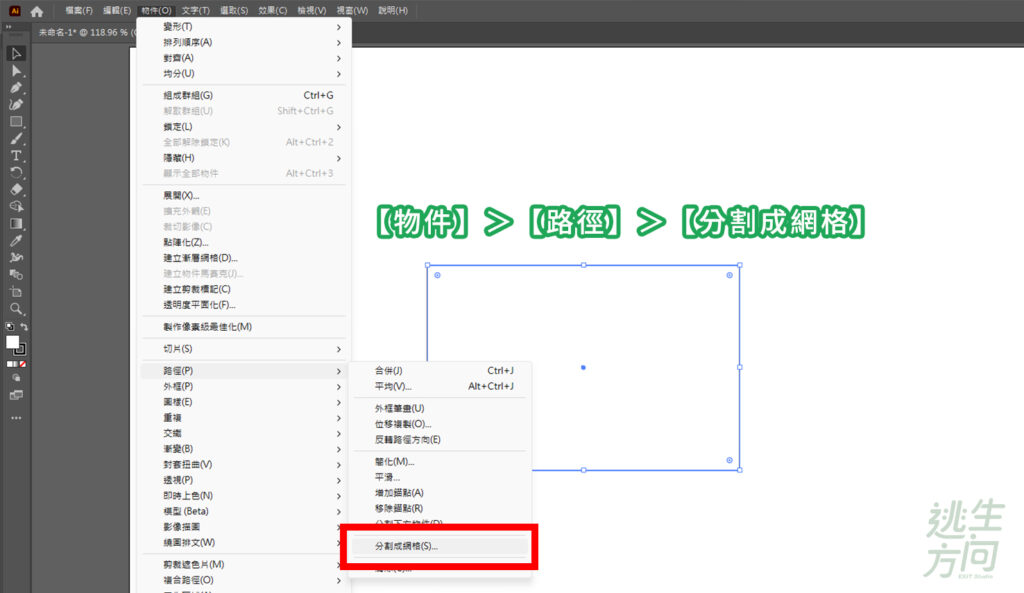
找上排列表選擇【物件】>【路徑】>【分割成網格】,大力按下去!

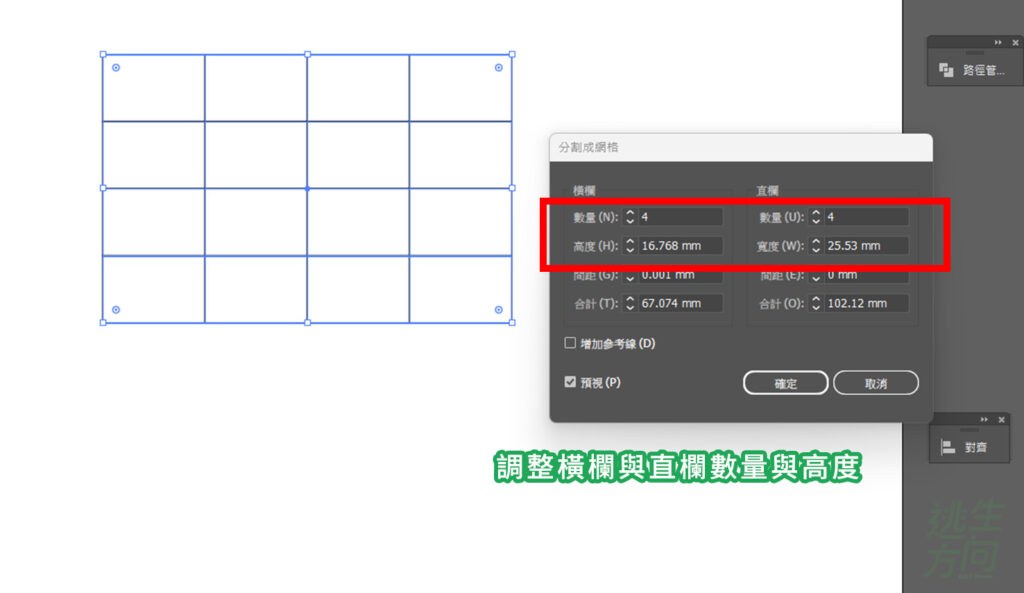
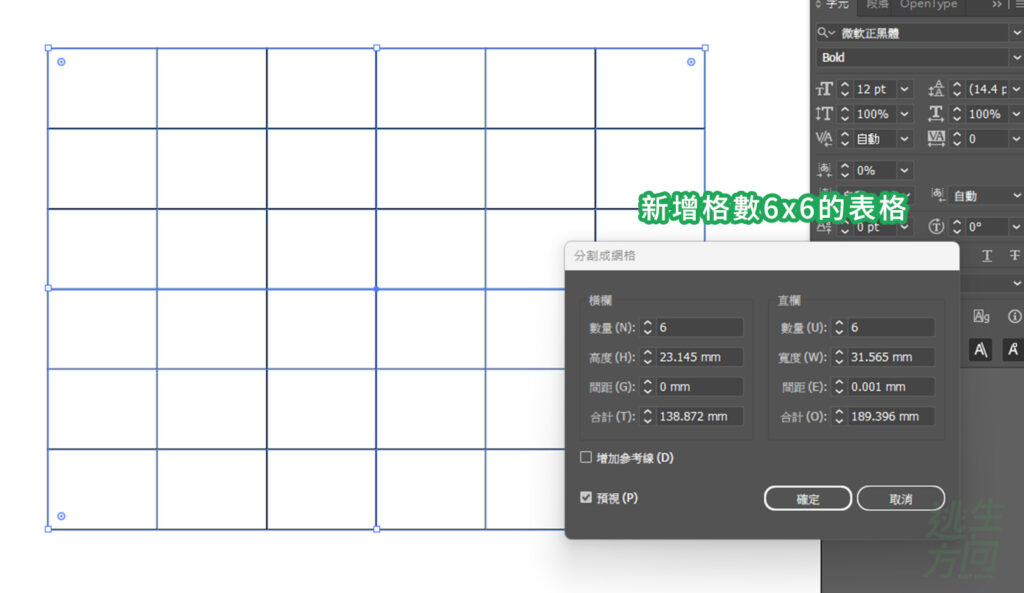
出現分割網格的視窗,這邊就可以依照需求來調整直欄與橫欄的數量,也可以調整欄位的高度和寬度。

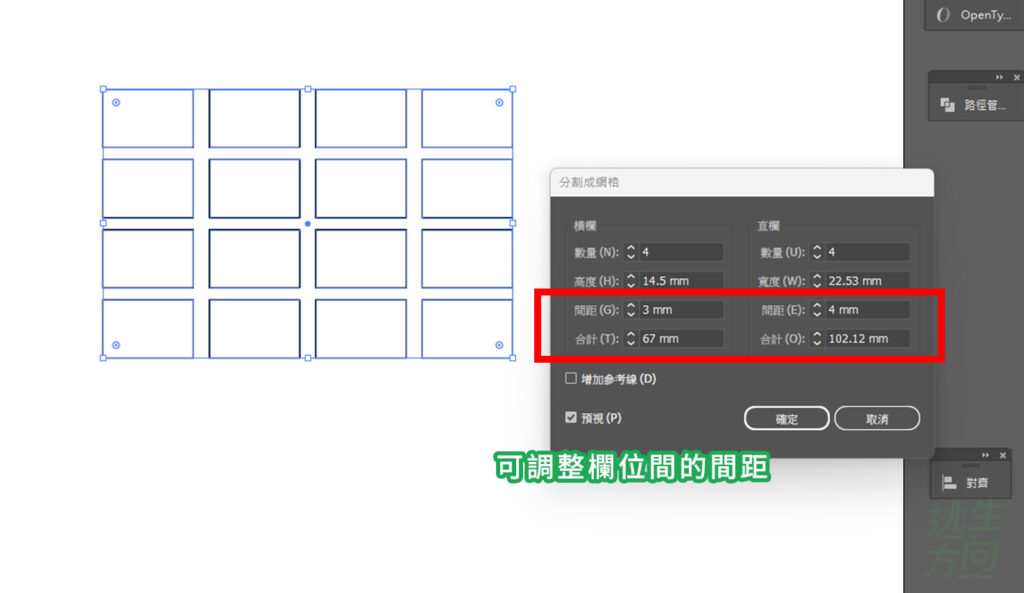
除了設定欄位數外,也可以設定格子之間的距離。

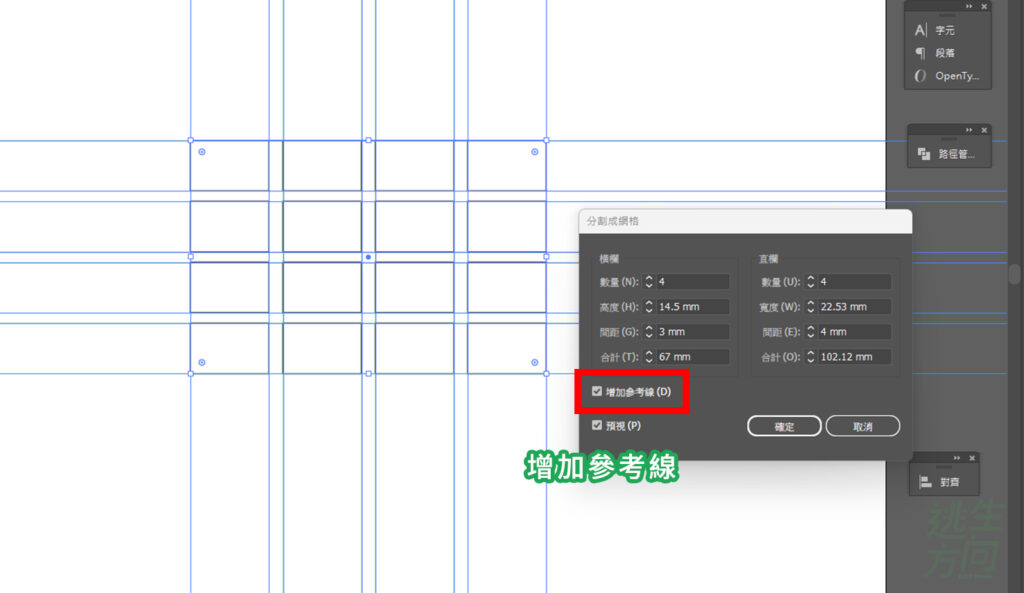
勾選下方的欄位,還能新增參考線。

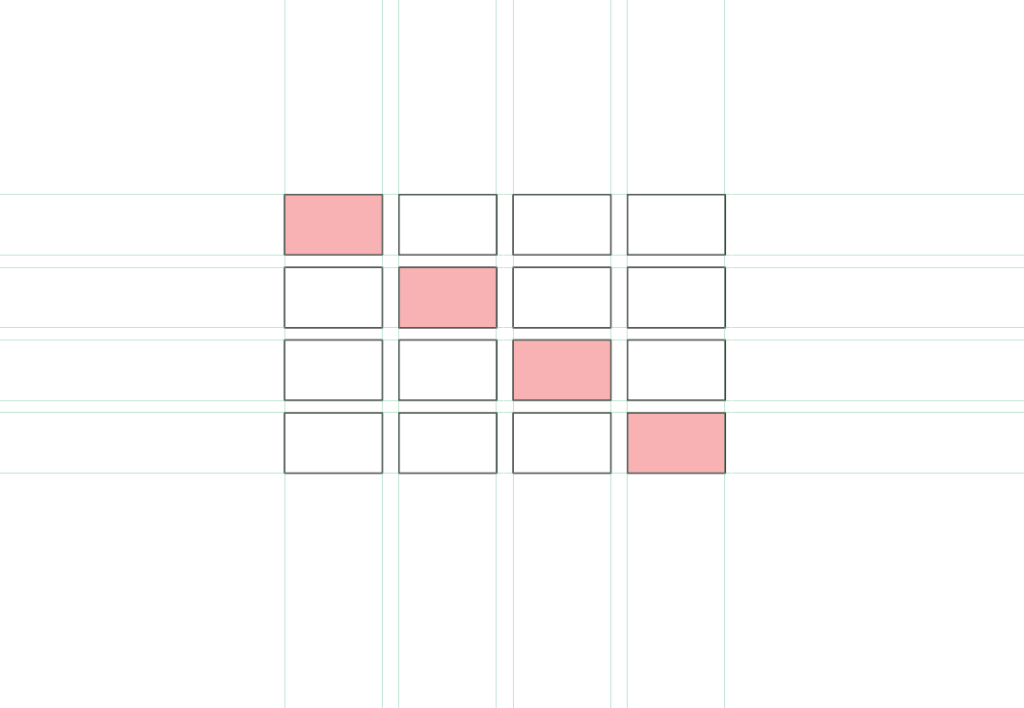
按下確定,完成後就會像下圖這樣,等於被切成很多塊矩形,而格子可以用填色工具來上色。

實作練習:用表格畫月曆
利用分割網格工具,帶大家做一個簡單的應用練習。
拉一個矩形,將它切成6X6的表格。

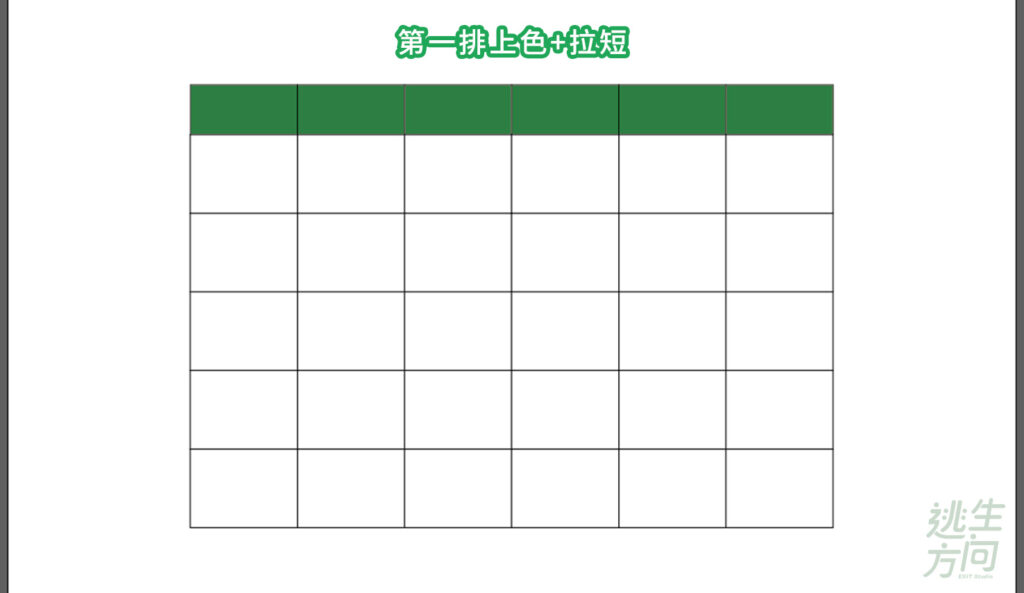
第一排上顏色,然後拉窄一點,這裡是要放星期的地方。

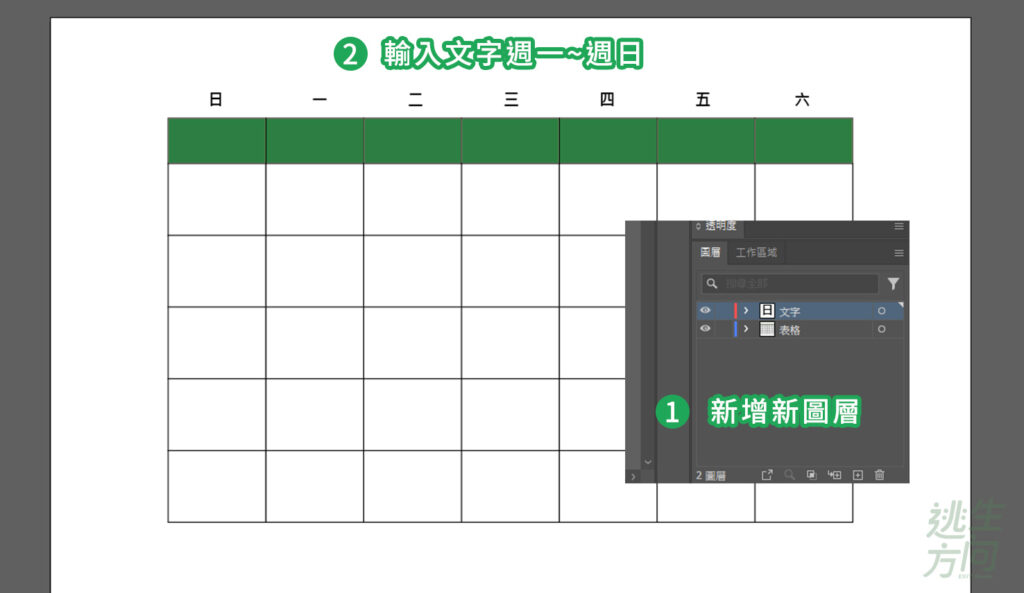
先新增圖層再打上文字。新增圖層是為了之後方便選取和編輯文字。

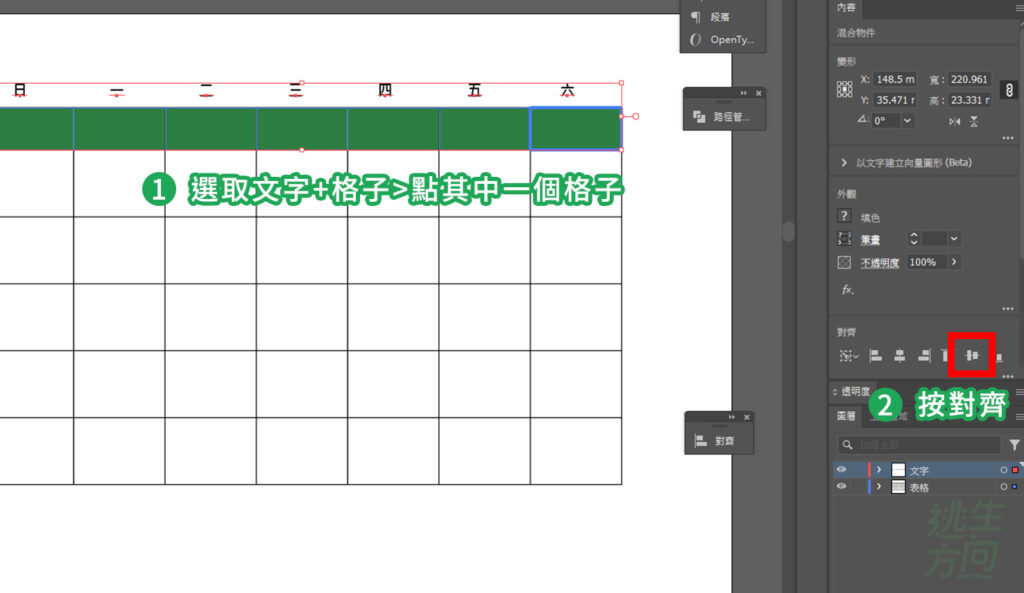
將整排文字對齊到格子內。選取整排文字 > 點選任一格子 > 按對齊置中。

這邊要新增多排文字改成日期,先把下面的圖層鎖住,選取第一排文字,按住Alt複製一排,再來直接用快捷鍵Ctrl+D,連按四次快速複製。

將文字修改成日期1~31,用對齊工具讓每個數字都置中在格子裡。

這邊顏色可以自由調整成喜歡的樣子。

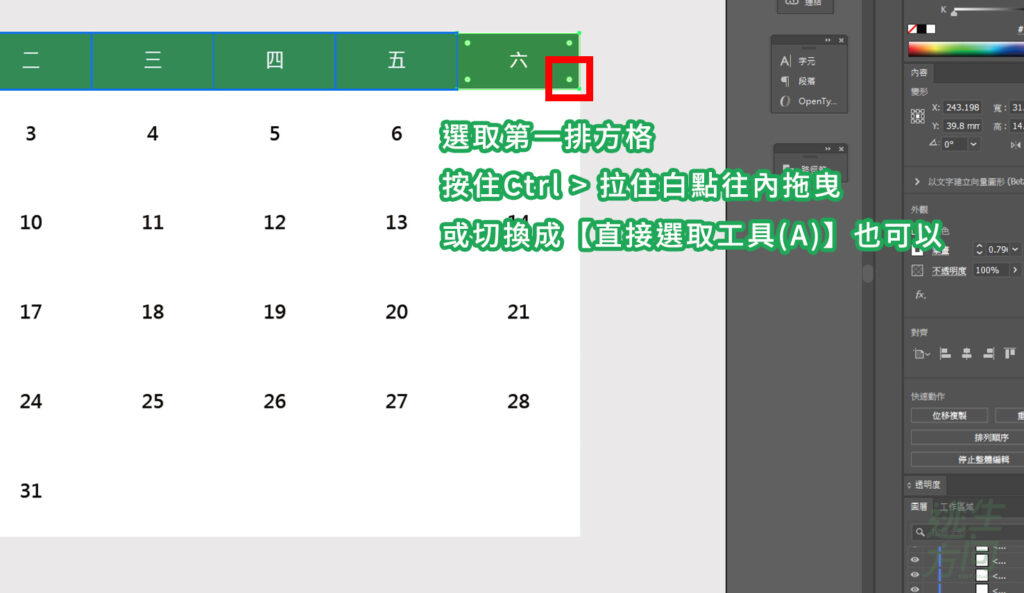
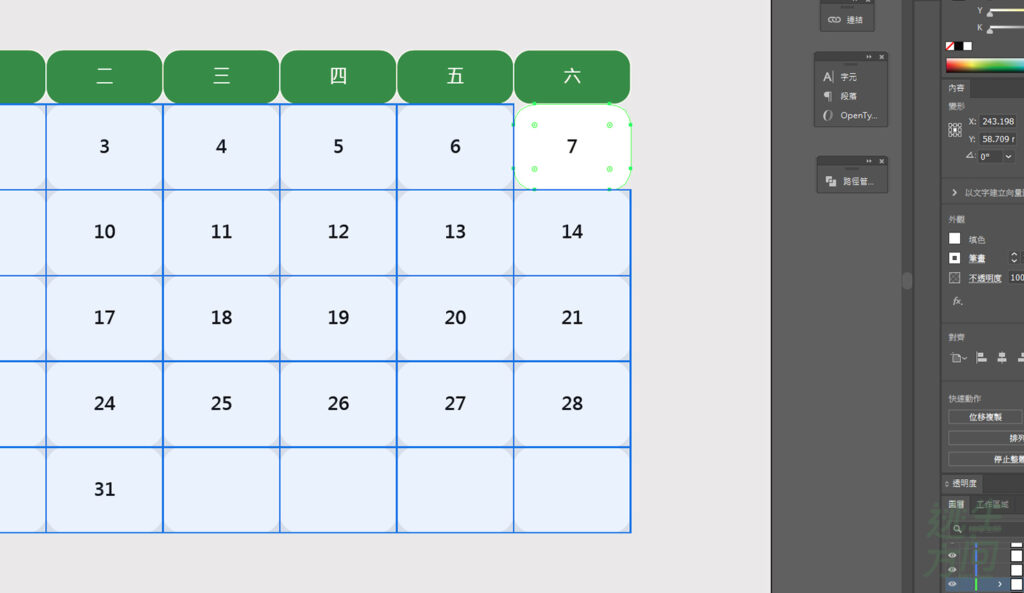
一次讓矩形變成圓角:選取所有矩形後按住Ctrl,四個角會出現白色小點,滑鼠左鍵點住往內拉,就能改變圓角。或是切換成【直接選取工具】也可以。

第一排拉完,下排也調整一下。

白色一團一團是不是很像糰子!
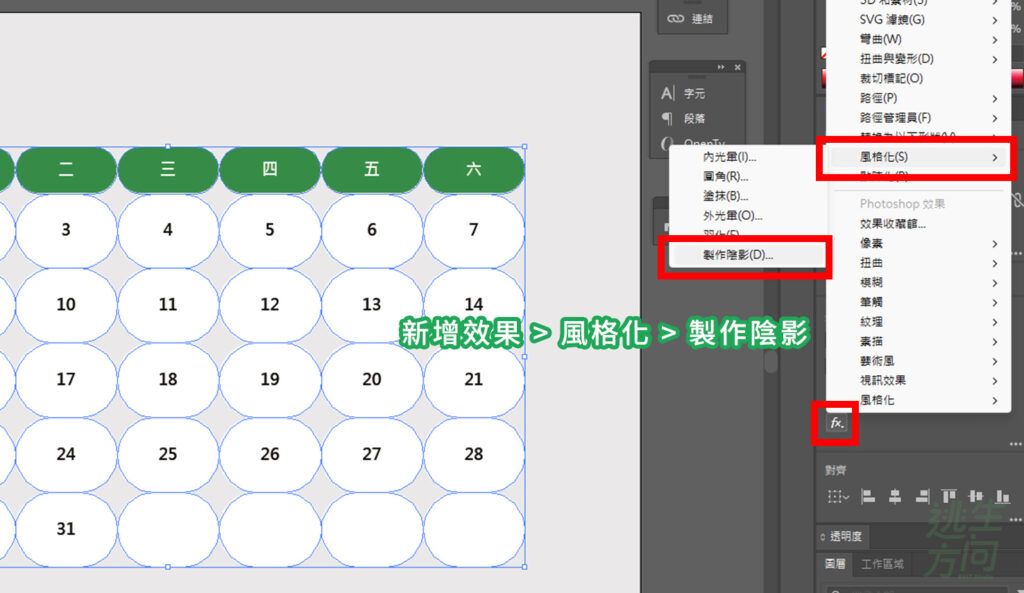
再來幫糰子做一些陰影效果,讓圓角矩形變立體。

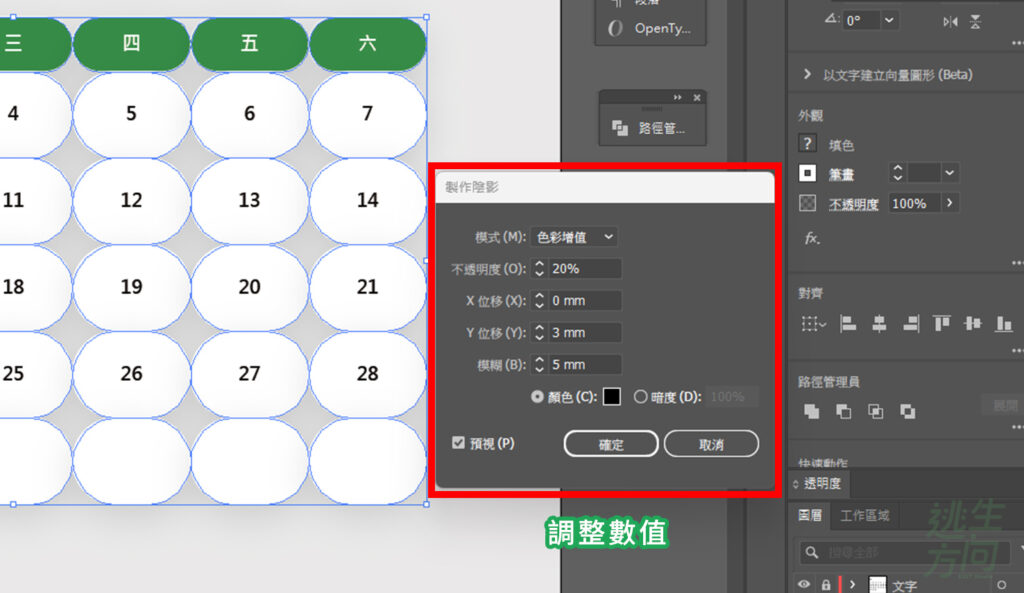
陰影數值可以隨喜歡的方式調整,這裡我想要陰影淡一點,讓矩形有浮起來的感覺,看起來也比較自然。注意因為是淺色背景,陰影太重且離太遠的話會很不自然,也會變得很搶眼喔。

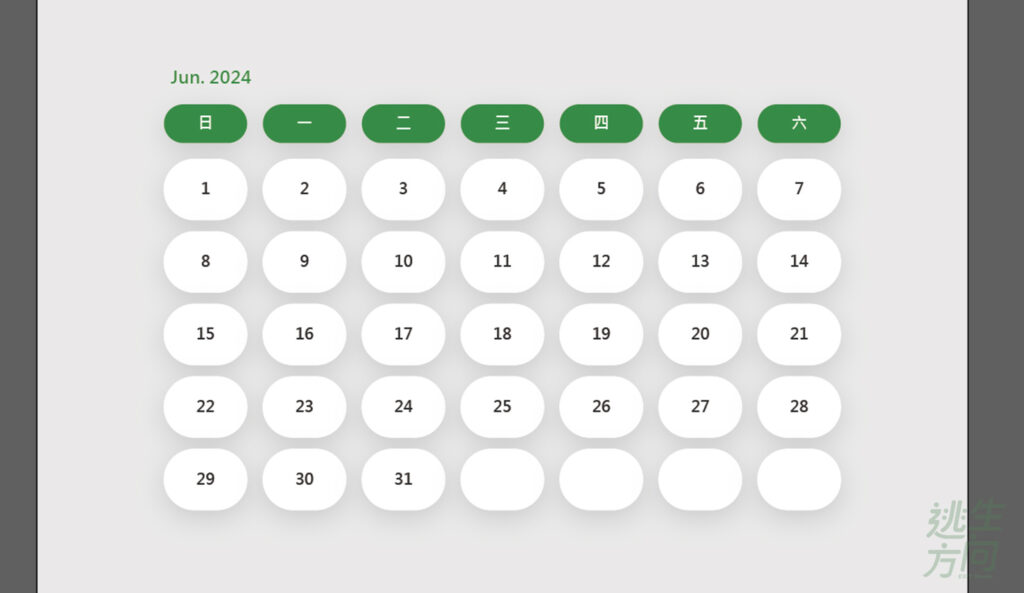
最後一步,將每行之間拉出間距,進行微調,這樣就完成啦!看起來有沒有點像復古打字機鍵盤的按鍵?

當作自行練習的作業:把12個月份做出來,就能獲得專屬自己的月曆!完成後還可以印出來掛在牆上,將你的設計融入生活當中,或是做成手帳也很適合,大家也來試試看自己設計月曆吧!
結語
網格比起文書的用法,在設計裡更多是運用在繪圖上,當然分割網格工具除了用在畫表格之外,其實還有許多地方都能用上,尤其拿來設計重複的花樣時十分便利,學會工具再來就是看自己如何發揮,鼓勵大家可以多多嘗試不同用法,搞不好能夠玩出新花樣?