如何用外觀工具做出復古英文字?之前的外觀工具教學文章中有說明如何在不轉外框的情況下讓筆畫對齊外側,還沒看過的人可以去複習一下(請見相關文章),這次將外觀工具實際應用於設計中,只要簡單幾步驟就能完成。
復古風格是個萬用且十分受大家喜愛的風格,相信這次復古英文字的教學一定能幫助新手設計師運用於設計上。
相關文章:Illustrator教學:用外觀工具讓文字筆畫不用轉外框
復古英文字製作
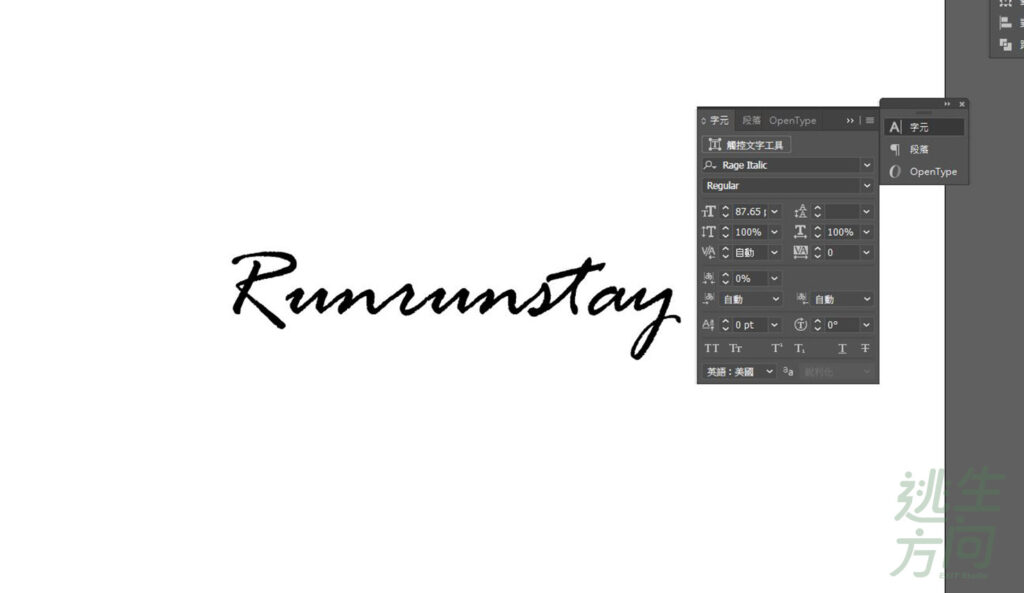
用文字工具【T】建立一串英文字,這裡使用的是手寫感的英文字型Rage Italic,大小與字距可自行決定。

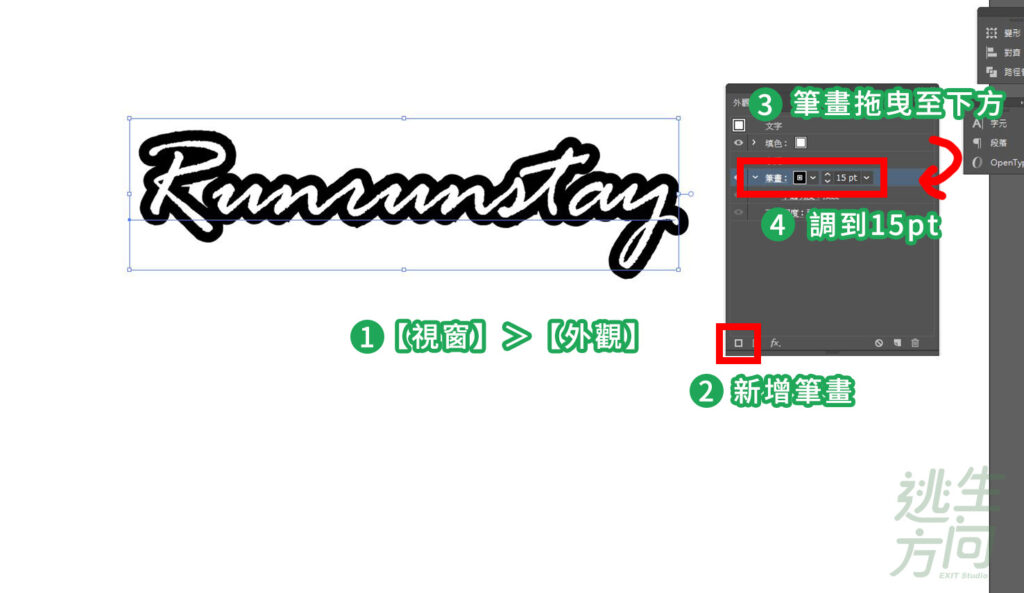
從【視窗】打開【外觀】工具,點擊新增筆畫>將筆畫拉至填色下方>調大筆畫大小

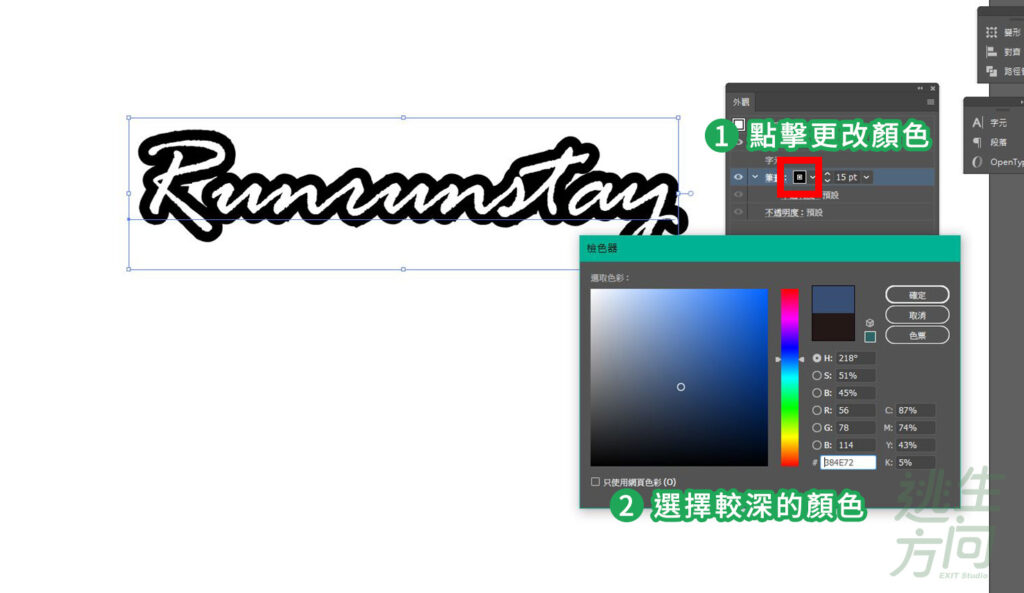
點擊筆畫來更改顏色,這層主要作為陰影,所以盡量選深一點的顏色,我用的色號是 #384E72
另外因為是復古感色系,選擇明度較低的顏色。如果不曉得該如何配色可以找配色工具來輔助,或者直接搜尋復古配色參考。

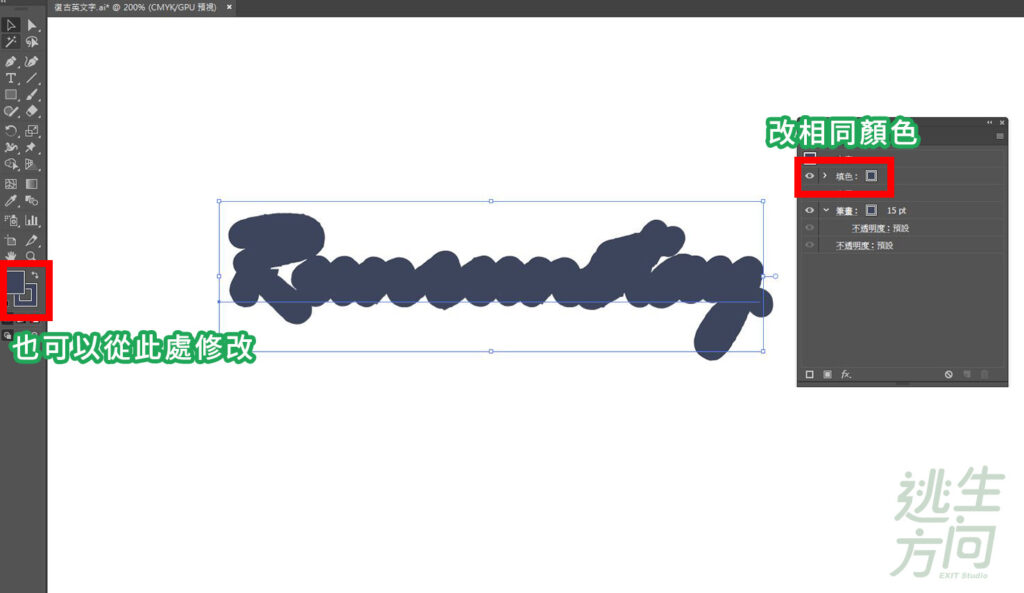
再來將填色也改成跟筆畫一樣的顏色。

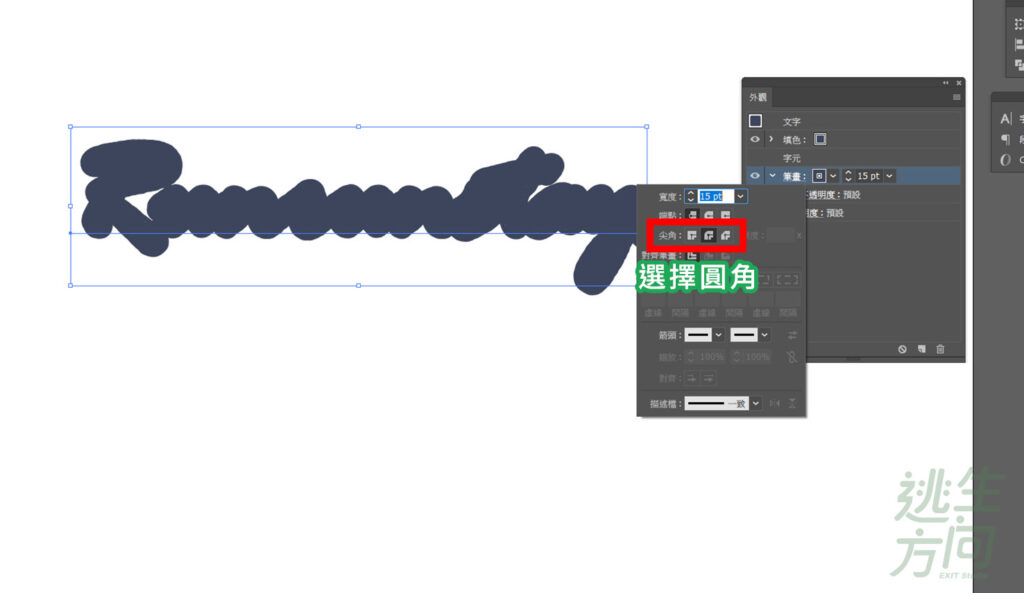
剛才調整筆畫時可以發現到筆畫變粗後會有刺刺的毛邊,可以點擊【筆畫】將尖角改成【圓角】,這樣就不會有尖刺的感覺了。

可以藉由【按住Alt+右鍵拖曳】來複製一個相同物件,修改文字填色,這裡用的色號是 #C2A462,可以盡量選擇對比色。接著把筆畫調低成5pt。將物件往左上移動一點,讓後面的文字露出較多的部分。

上下加一些裝飾用的字,pt可以小,字距可以寬,數據可參考以下圖片。
讓三行字對齊,這樣其實已經差不多完成了。

再來可以透過背景加強整體畫面。用矩形工具建立色塊,在同一圖層可以拉完色塊後選擇物件右鍵>移至最下;或者新增一個圖層,將矩形建立在新圖層上,背景圖層拖曳至最下。
這時可以將剛才的文字群組在一起,用對齊工具讓物件對齊在工作區塊中間。

以下要製作的同樣是加強作用,也就是讓上下的小字彎曲。
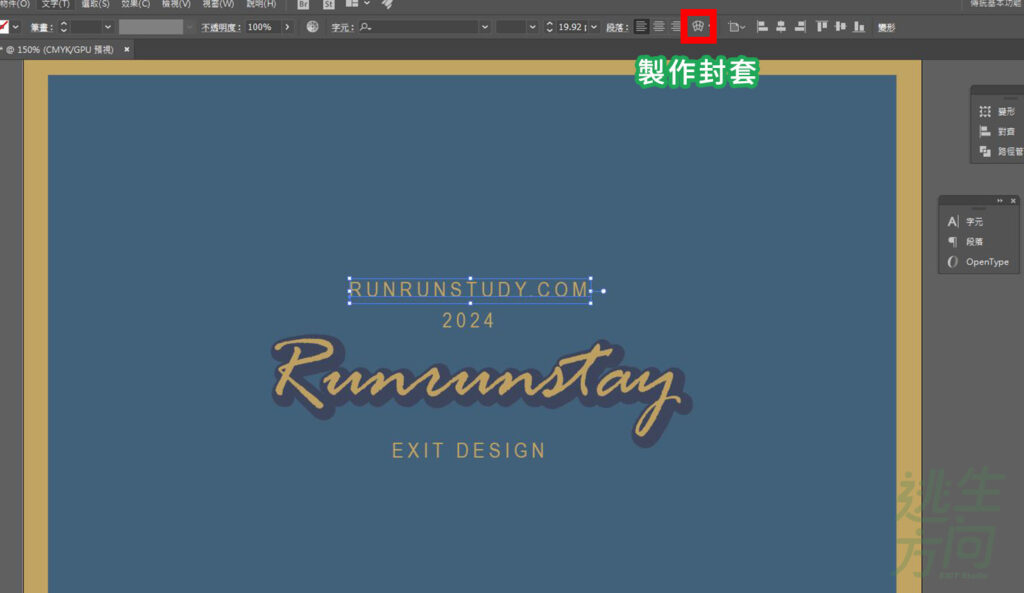
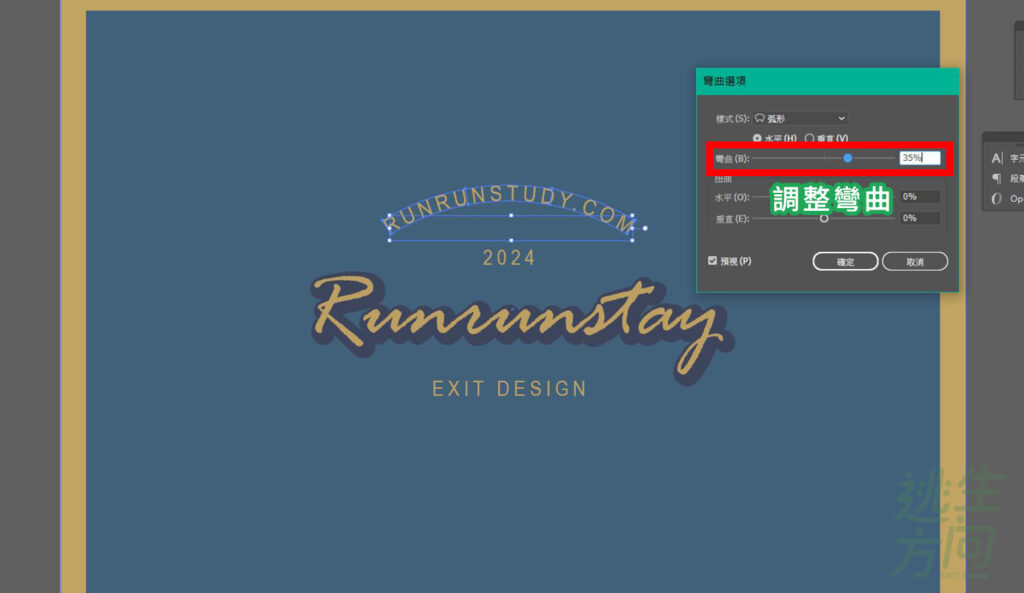
選取上排文字>點【製作封套】。

點擊後會跳出【彎曲選項】,我們將彎曲度調到合適的樣子,示範中的數值為35%。

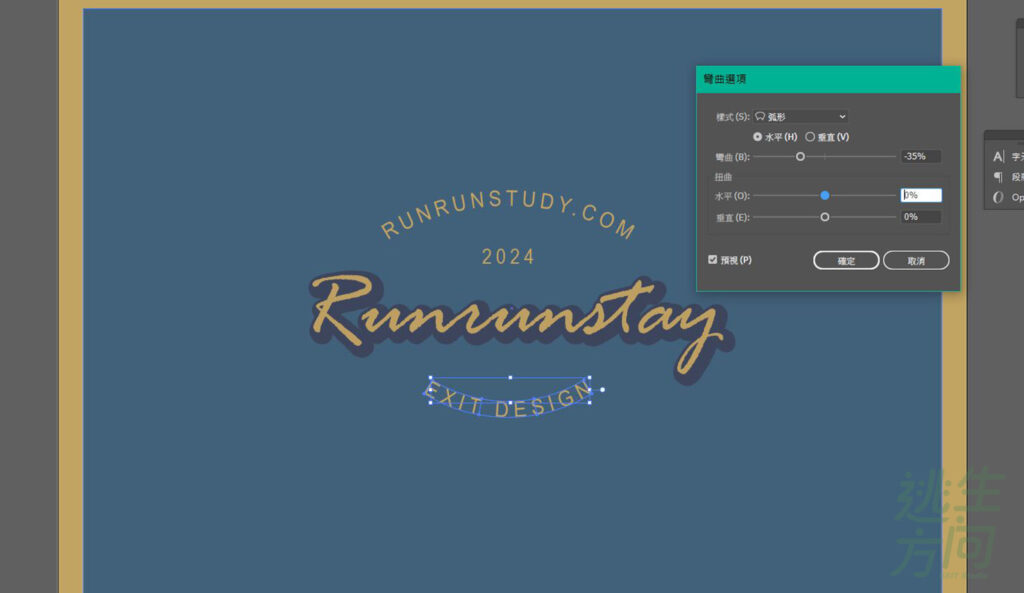
同理選擇下方文字執行相同步驟,但這裡數值必需調成負數,並且與向上彎曲的數字相同,這樣才會對稱。

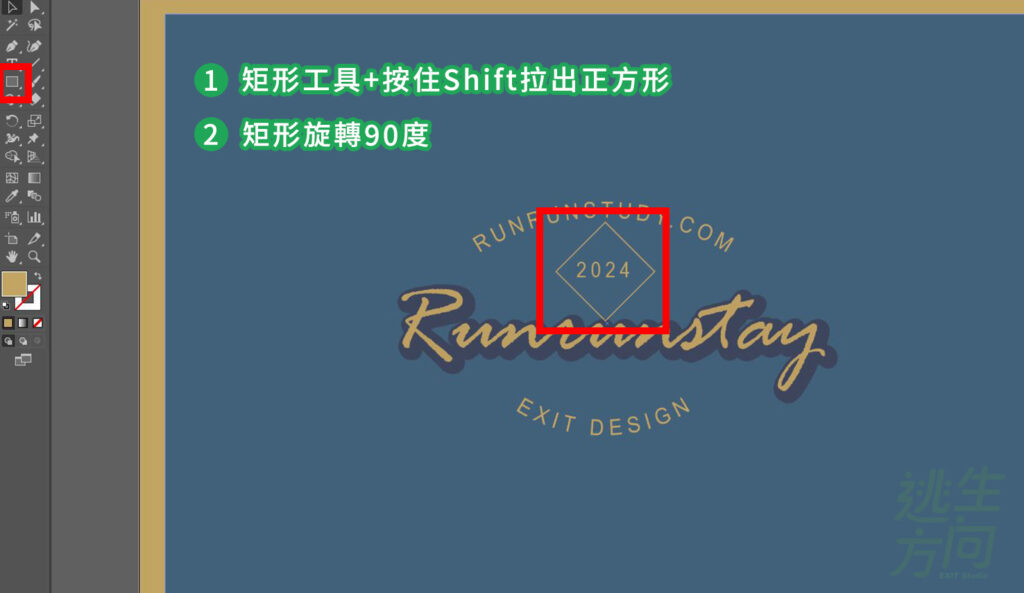
最後一個加強步驟,是幫2024加上外框。
首先用矩形工具並按住Shift拉出正方形,再將正方形旋轉成菱形。

切成直接選取工具(A)>選擇矩形的點>Shift+方向鍵(↑↓←→)調整。

這裡主要是將菱形變扁,也就是將上下點內縮,左右點外擴,會變成以下樣子。

基本上已經製作完成,為了看起來更有復古感,我找了一張斑駁牆面的素材蓋在上面,混合模式調整成【色彩增值】,不透明度則調成20%。這裡大家可以自由發揮。

完成圖:

以下多嘗試了兩種字型,分別是無襯線字和襯線字,給大家參考,也歡迎多試試不同字體做出來的效果。
無襯線體:

襯線體:

以上就是英文復古字教學,當然也可以試著用中文字體製作,做法都是一樣的,希望本次教學對你的設計有所幫助。