一般熟悉illustrator操作的人應該都知道它本身其實就有像素轉向量的功能,但是影像描圖的功能其實很吃illustrator性能,如果電腦效能沒那麼好,常常在運算時跑很久或直接當機給你看。而今天要介紹的Vector Magic就是一個能直接在網站上生成向量檔的便利工具。
相關文章:illustrator教學:一個步驟快速將像素轉成向量
Vector Magic不只轉換快速,品質還很好!
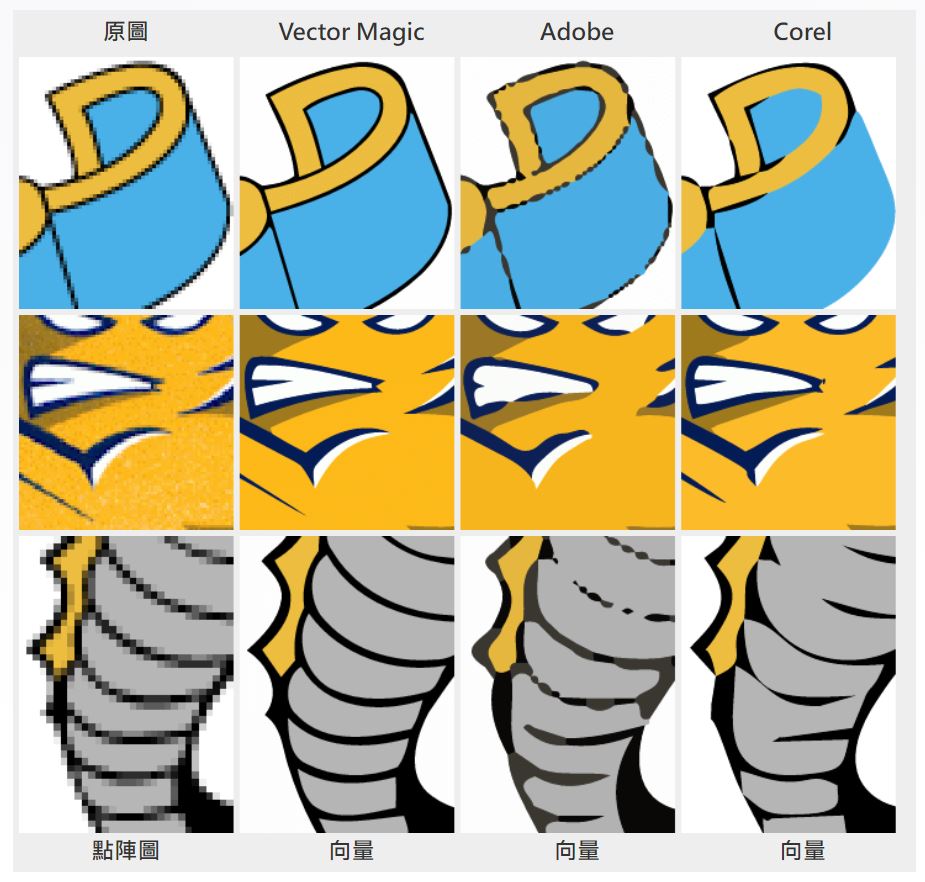
Vector Magic強調在轉換的品質與精準度上與其他軟體的差異,它將點陣圖分成三類:照片、掃描、圖像,每一項都有詳細的教學介紹文,並展示了各類型的素材進行轉換時的結果,這裡我們就實際操作看看,親身體驗一下Vector Magic的厲害之處。

(圖片來源:Vector Magic官網)
操作步驟
STEP1
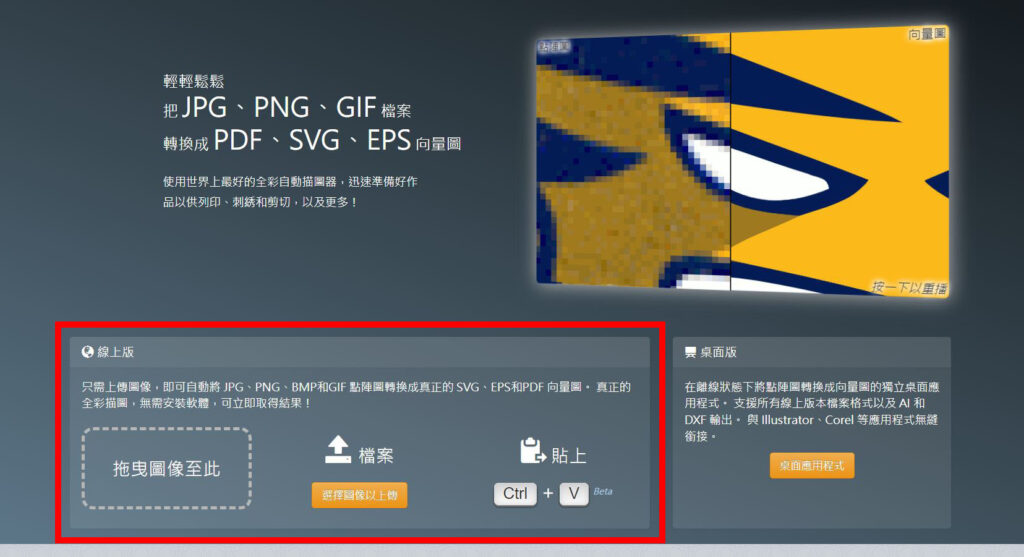
在Vector Magic首頁處將圖片拖曳進來。

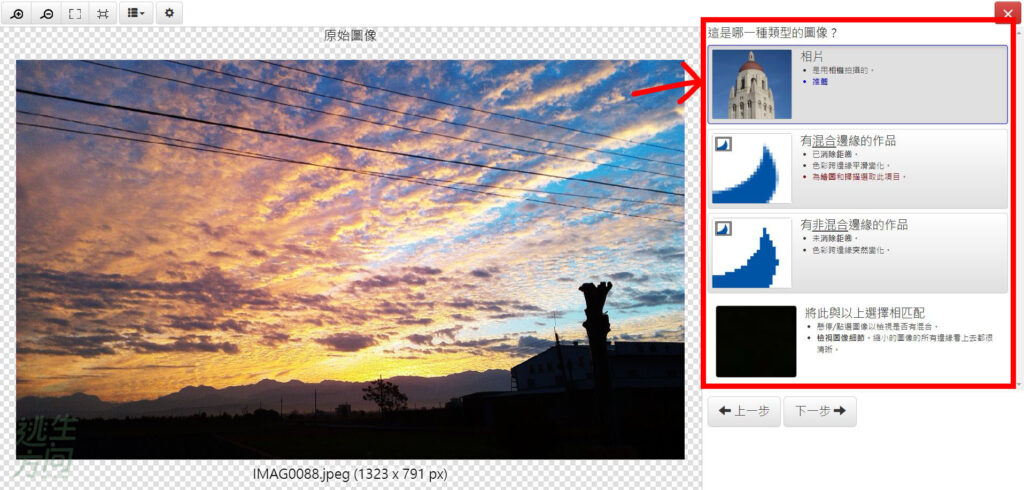
可以看到有三種選項,相片比較好理解,就是一般相機所拍攝的照片,而混合邊緣就是將像素圖放大後會看到一格一格的方塊,在兩個不同顏色之間為了讓邊緣平滑會看到方塊是由許多單色形成的漸層色,也就是邊界是好幾個顏色所組成。非混合的意思就是在邊界中沒有這些漸層色塊,直接跳色,所以邊緣會呈現鋸齒狀。
這次示範的素材是照片,所以就依照推薦選擇第一項。

STEP2
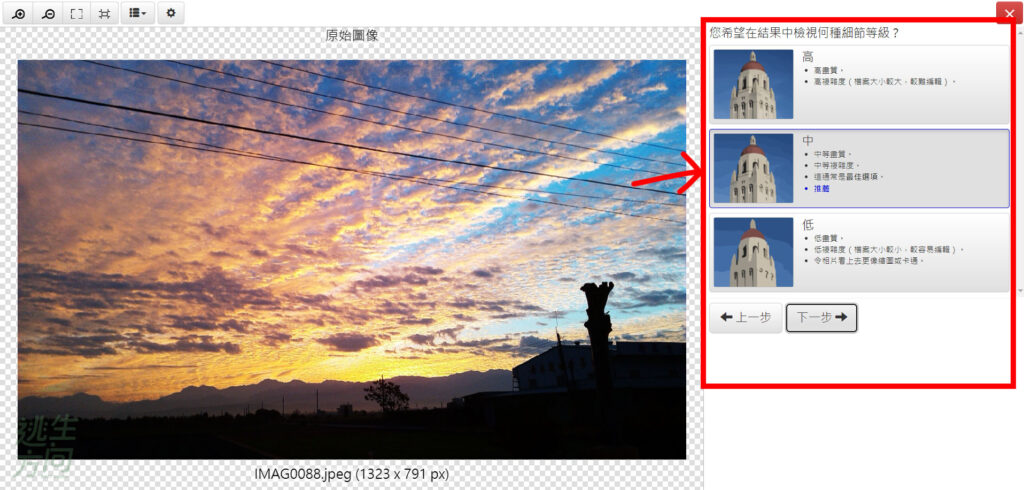
選擇質量,因為向量無解析度問題,可以將其視為細緻程度。選項在事後都能修改,這裡一樣依照推薦做選擇。

STEP3
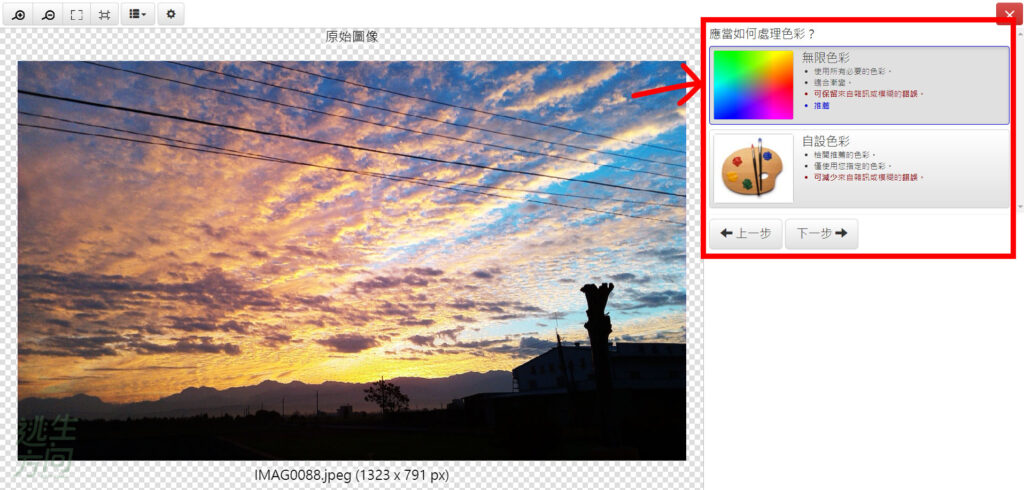
如果轉換的素材顏色本身就很複雜,顏色數量其實也會影響成品細緻度,相對的若顏色只有五色甚至單色,差異便不大。選無限色彩。

STEP4
檢視生成結果
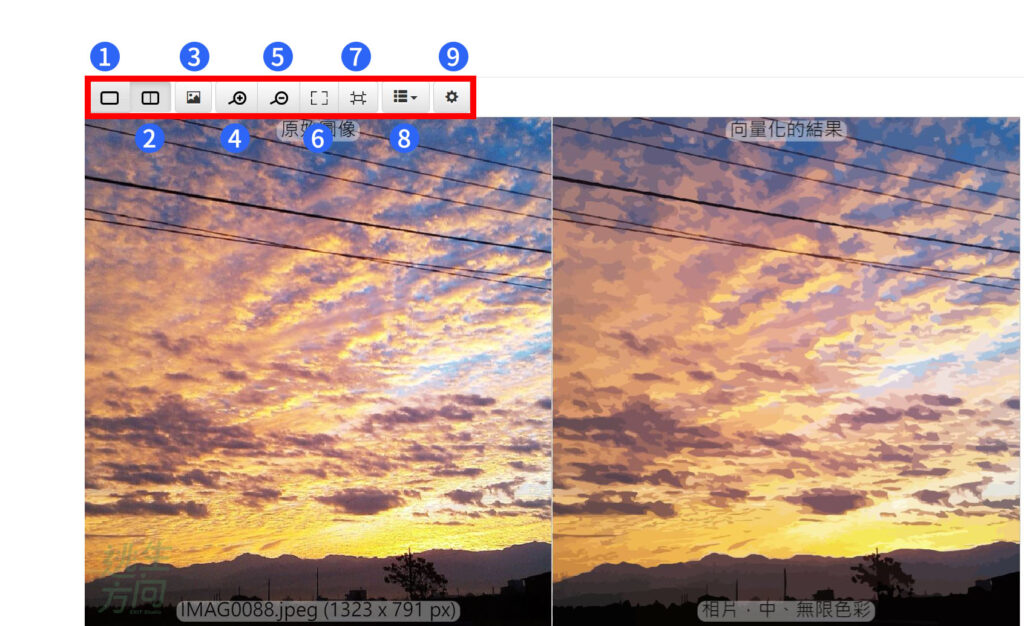
生成完成,左右兩邊分別為原圖&向量圖的對照,可以任意放大縮小查看細節。
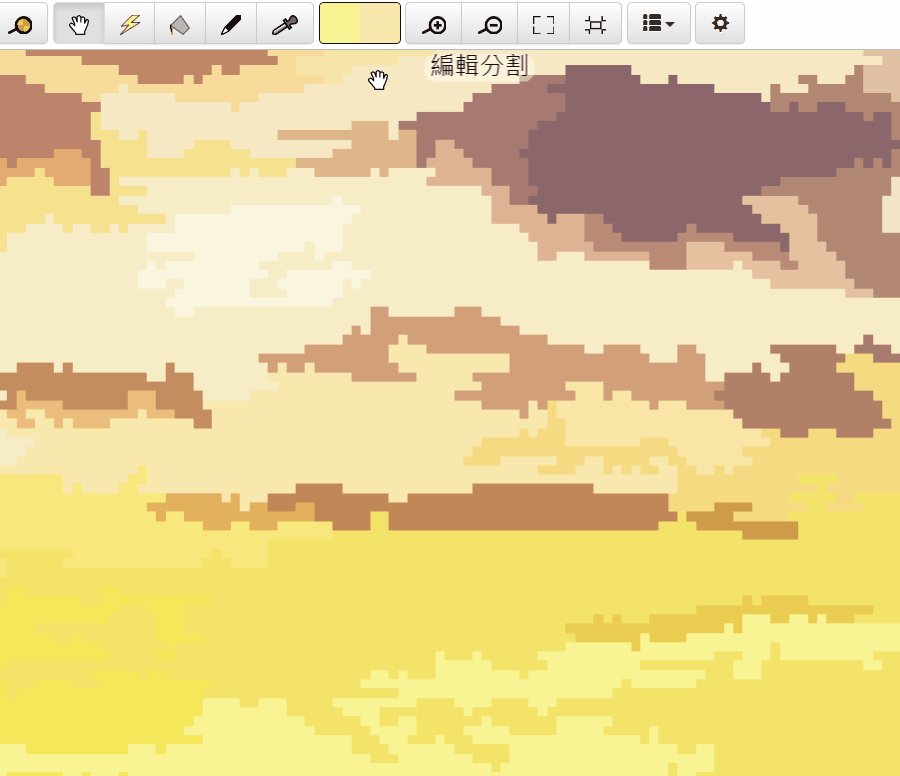
右上方工具欄,有幾種方式方便你檢視內容。

從左到右分別為:
- 單一視窗檢視(快捷鍵1)
- 分割檢視(快捷鍵2)
- 點陣圖(快捷鍵B)用來檢視Vector Magic幫你繪製的邊緣線
- 放大
- 縮小
- 縮放至適當比例(快捷鍵Home)
- 縮放至1:1(快捷鍵End)
- 還原先前設定,可查看之前設定的結果並任意切換
- 設定
調整生成結果
右欄的部分是剛才的三個步驟,如果對於生成結果不滿意可以在這邊做調整。

- 色彩調整
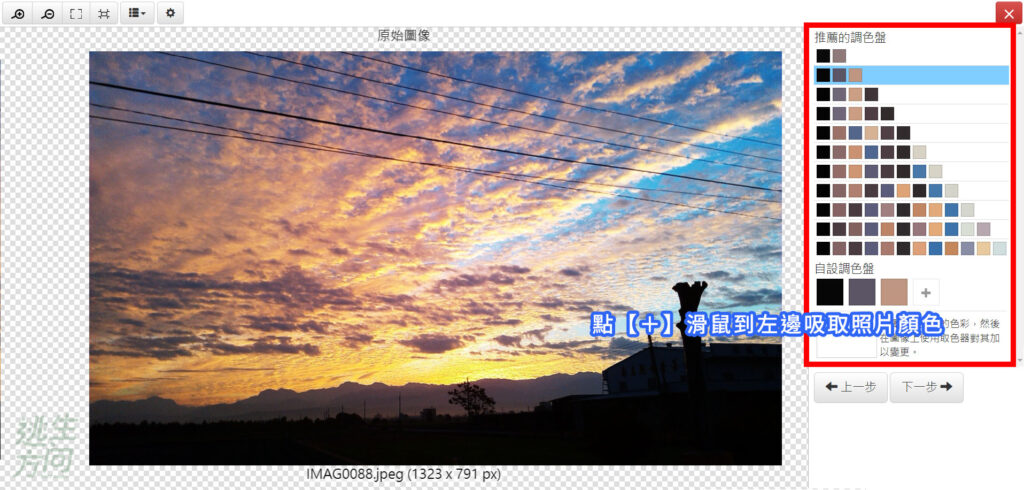
色彩剛才是選擇無上限,點開自訂可以看到能夠調整顏色數量,也可以用吸管自己設定要哪些顏色,但顏色僅侷限於圖像所見的顏色。
在【自設調色盤】中刪除顏色或新增顏色,點【+】後滑鼠移到左邊圖像裡會變成吸管工具,這時選好想要的顏色點一下就可以了,全部調完後記得按【下一步】才會重新生成。

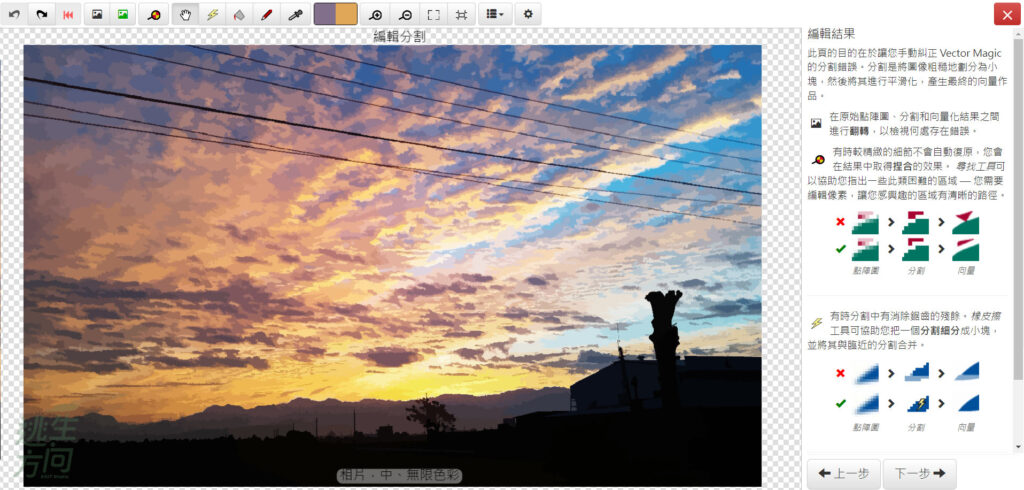
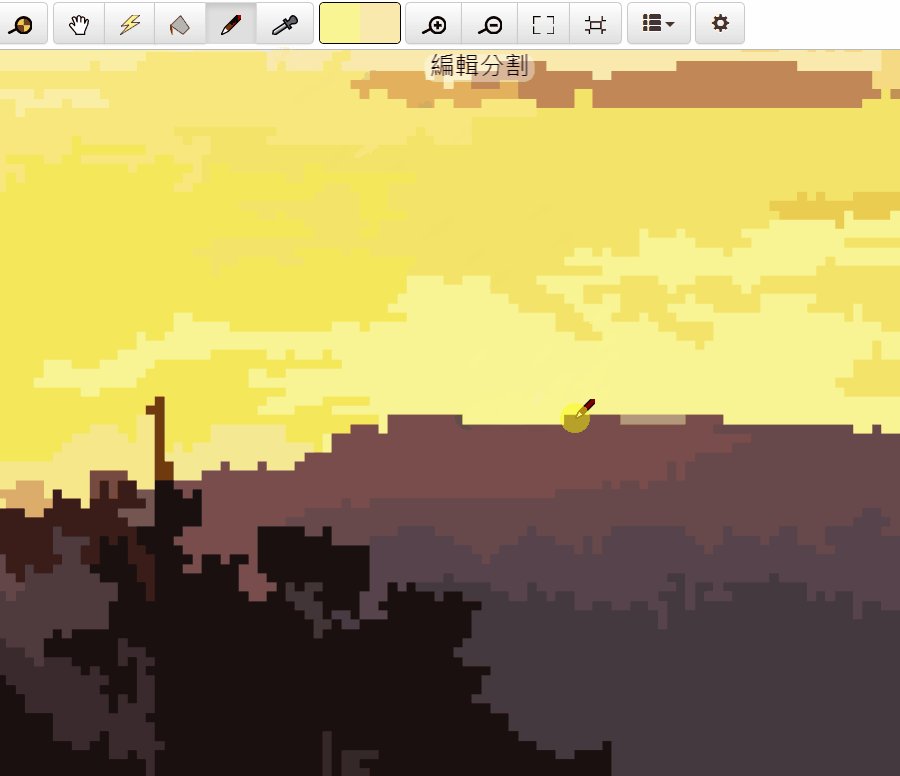
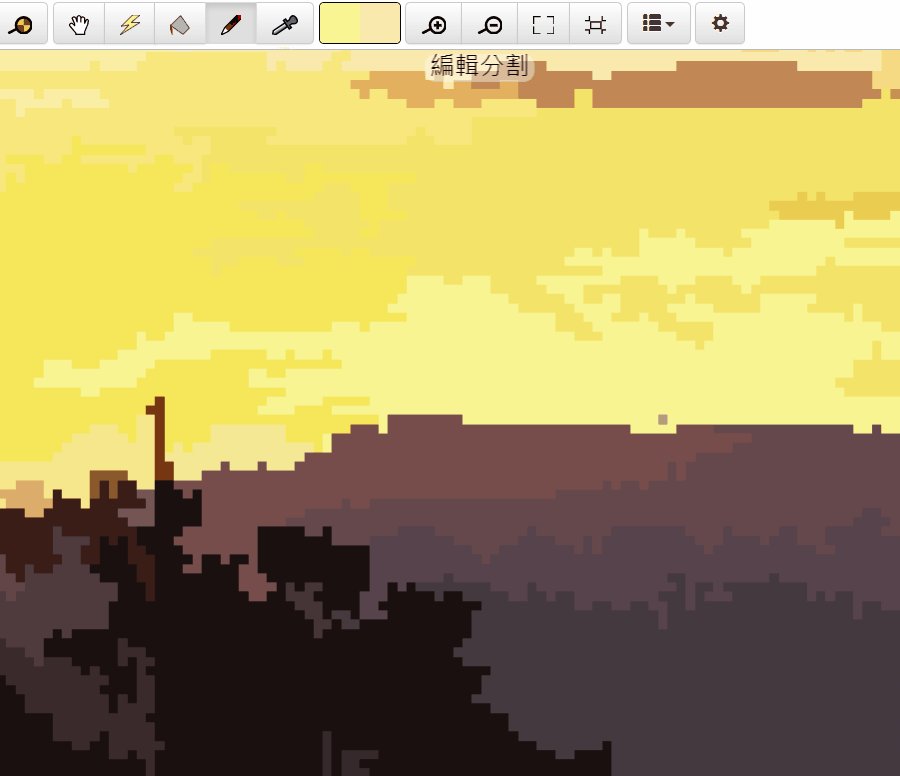
- 進階設定編輯結果
這是Vector Magic強大的功能,能夠藉由繪製色塊調整運算結果。

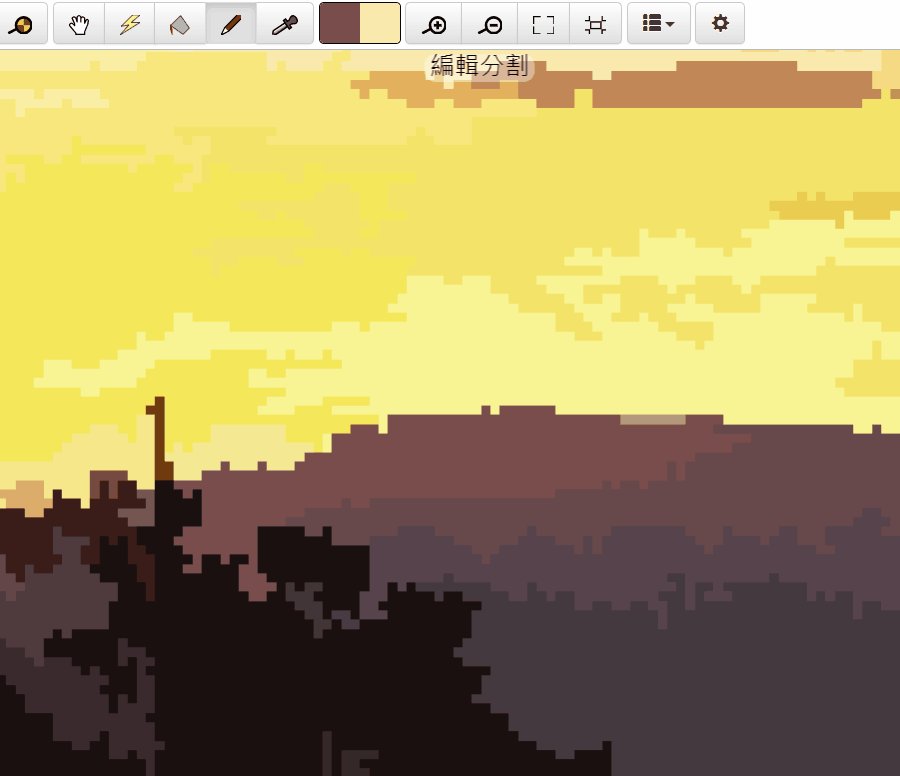
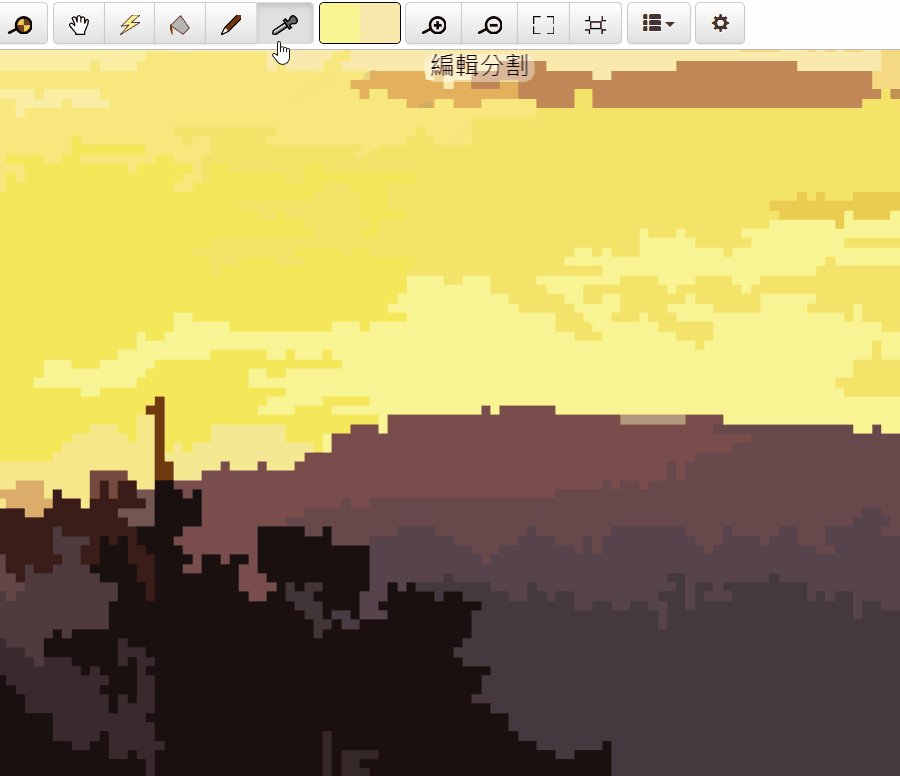
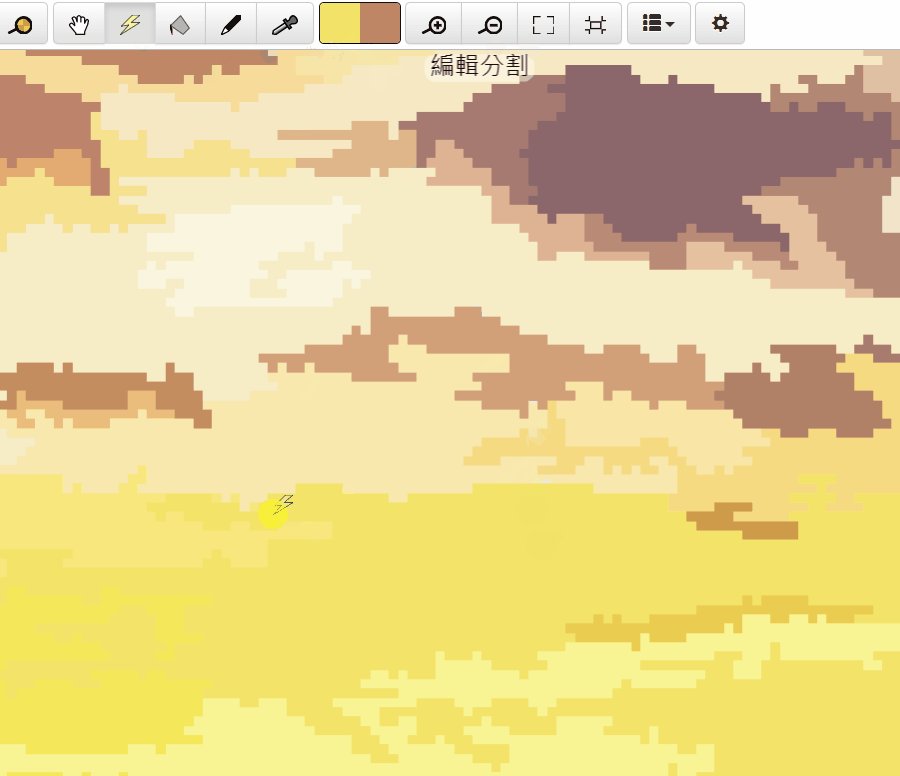
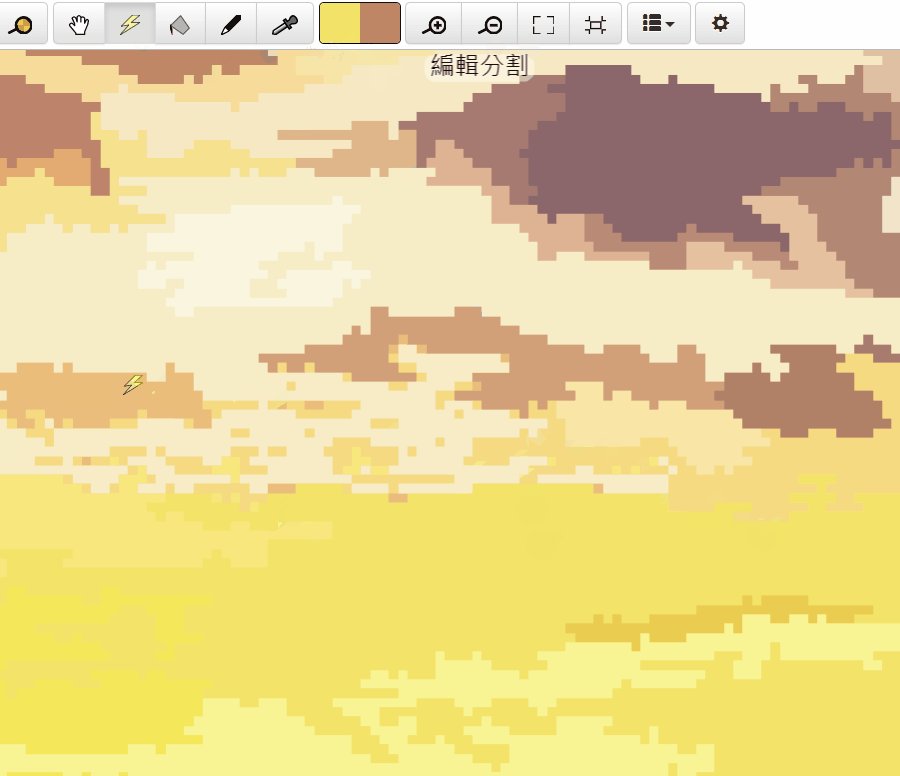
先用【色彩選擇器】點選你要的顏色>【像素】畫出你要的樣子,可以搭配【點陣圖】(快捷鍵B)切換查看邊緣。

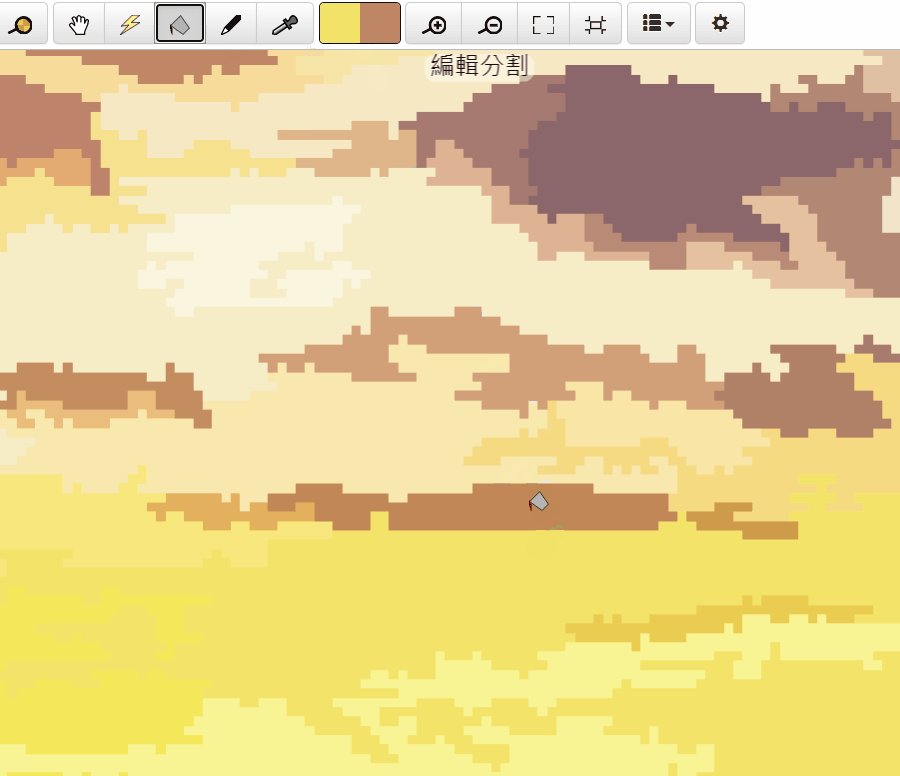
大面積改色可以使用【填滿】工具,如果是該區塊的顏色要消除則使用【橡皮擦】。不小心畫錯也可以用【復原】(快捷鍵Z)來回到上一步。

調整完成後一樣記得按【下一步】才會重新生成。
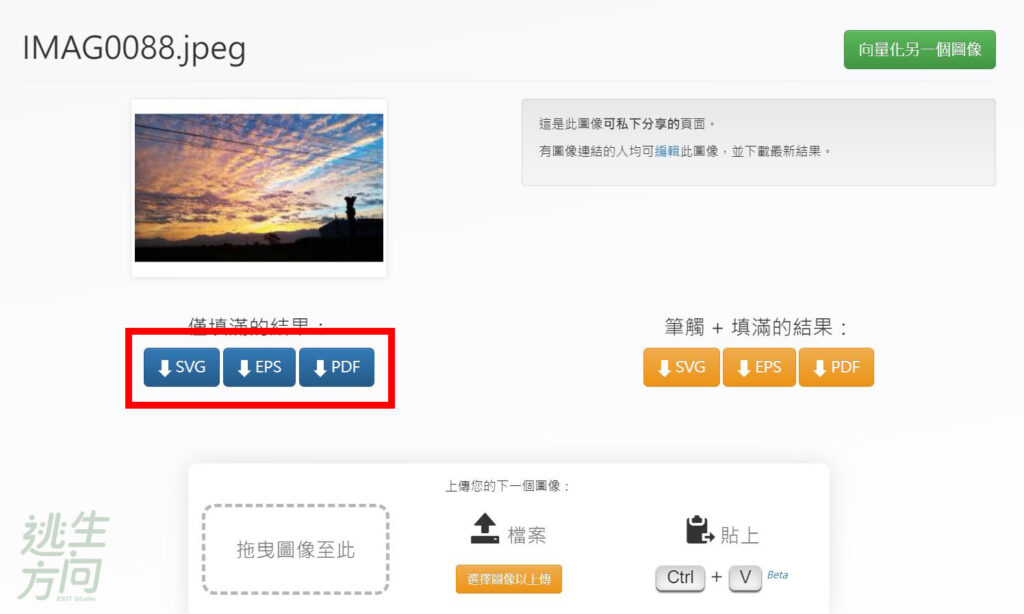
最後來到【儲存】頁面,分別有SVG、EPS、PDF可以選擇,點擊完成下載,輕鬆獲得向量素材!

提醒大家以上功能皆能免費使用,但如果要下載的話需要付費。
結語
在平面設計中illustrator是不可或缺的工具,而向量檔也就顯得相當重要,Vector Magic可以直接在網站上將像素圖轉換成向量真的非常方便,如果你工作時也經常需要大量向量圖,不妨來試試看。